-
HTML5 Code Jam 广东区第一期作品展示
In 未分类 on 2012年05月24日 by TAT.Kinvix view: 3,0930
-
 【腾讯 Alloy 实验室】二维流体的粒子模拟
In 未分类 on 2012年05月23日 by TAT.岑安 view: 9,6229
【腾讯 Alloy 实验室】二维流体的粒子模拟
In 未分类 on 2012年05月23日 by TAT.岑安 view: 9,6229以技术预研的心态做的一个东东。基于【双密度松弛算法】
目前来看应用价值不大,更多的是扩展一些思路,扩大前端方向,或者说是 js 能做的事的范围。大家路过围观一下就好。
源码不多,托管在 github/hongru/fluid 上,感兴趣的可以大致看一看。
-
【腾讯 Web 前端工具系列 3】HTML5 开发的在线雪碧图片合成工具 GoPng
In 未分类 on 2012年05月23日 by TAT.duwei view: 59,12734Css Sprite,有时也称为雪碧图、精灵图,是每一个前端开都会遇到的问题,也是常见的小图片加载优化手段。相信各位同学都清楚其原理,具体就不赘述了。
之前一直有动机利用 html5 实现一个合成雪碧图的工具,方便小项目的快速开发,减少一些诸如开 photoshop、fireworks 等工具来合图的机械劳动,最近终于抽出时间将构思实现。
-
Google 发布世界上首个开源的 HTML5 SIP 客户端
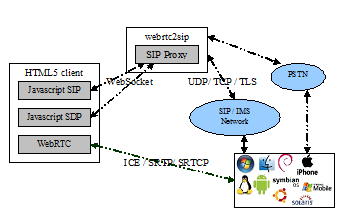
In 未分类 on 2012年05月23日 by TAT.Kinvix view: 5,3790HTML5 SIP 客户端是一款开源的,完全利用 JavaScript 编写的集社交 (FaceBook,Twitter,Google+),在线游戏,电子商务等应用于一体。无扩展,无插件或是必备的网关,视频堆栈技术依赖于 WebRTC。如同主页里的 Demo 视频演示,你可以轻松实现 Chrome 和 IOS/Android 移动设备之间的实时视频/音频通话。  该客户端是一项在浏览器中可被用来连接任意 SIP 或者 IMS 网络进行拨打和接收音频/视频通话及即时信息技术。该协议解析器 (SIP,SDP...) 通过使用 Ragel 查找表进行了高度优化,很适合硬件(内存和运算能力)受限的嵌入式系统使用。
该客户端是一项在浏览器中可被用来连接任意 SIP 或者 IMS 网络进行拨打和接收音频/视频通话及即时信息技术。该协议解析器 (SIP,SDP...) 通过使用 Ragel 查找表进行了高度优化,很适合硬件(内存和运算能力)受限的嵌入式系统使用。
-
HTML5 Code Jam – 广东区限额报名 (高校杯)[广州]
In 未分类 on 2012年05月23日 by TAT.Kinvix view: 2,9580- 名称:
- HTML5 Code Jam
- 时间:
- 2012-5-26 09:00
- 地点:
- 广州
- 主办方:
HTML5 梦工场
(HTML5 DreamWorks) - 【在线报名请点击此处】
- 活动角色要求:前端开发(懂 js 跟 css 的),设计(UI 设计或者游戏原画)。支持有创新想法的策划案来现场 PK。
- 活动形式:通过提交策划案,然后进行现场展示 PK,然后投票,选出前 N 个策划案,由这些策划案的发起人去自由组队,你可以选择跟你志同道合的队伍(策划案)进行合作。
-
 让 Web 无所不能
In 未分类 on 2012年05月22日 by TAT.melody view: 5,8855
让 Web 无所不能
In 未分类 on 2012年05月22日 by TAT.melody view: 5,8855Web 可以做什么?
时至今日,这个问题已经不能简单回答了。html5,css3 技术的出现已经使 web 的能力得到了很大的提高,但,web 仍有局限!由于安全性的考虑,浏览器对 web 进行了种种限制,例如:
- Web 不能读写文件
- Web 不能实现很多牵涉到系统底层的功能
- Web 的 UI 被局限成页面的形式
-
国内优秀 Web 前端 Javascript 框架库汇总列表 (会长期更新)
In 未分类 on 2012年05月22日 by TAT.Kinvix view: 15,3488此列表会一直更新、维护下去,以帮助大家了解、推动国内 Web 前端技术框架的发展,请记住我们的永久地址:http://www.alloyteam.com/?p=1009,同时欢迎大家留言补充!
- Arale - http://aralejs.org/
- Como(盛大) - http://www.comsome.com
- EdoJs - http://www.edojs.com/
- DWZ - http://j-ui.com/
- JX(腾讯) - http://alloyteam.github.com/JX
- JSI - http://code.google.com/p/jsi/
- KISSY(淘宝) - http://www.kissyui.com
- KindEditor - https://github.com/kindsoft/kindeditor
- NJF - http://code.google.com/p/njf/
- QWrap(百度) - http://www.qwrap.com
- Tangram(百度) - http://tangram.baidu.com
-
 如何用单张小图实现九宫格布局
In 未分类 on 2012年05月19日 by TAT.melody view: 3,6970
如何用单张小图实现九宫格布局
In 未分类 on 2012年05月19日 by TAT.melody view: 3,6970九宫格布局一直是前端比较纠结的一个问题,一是切图麻烦,二是修改 css 麻烦。本文将要介绍一种用一张小图实现九宫格布局的方法。使用此方法每次只要传图片路径跟四个边角的剪裁尺寸即可实现九宫格布局。请先看例子:melodyui.sinaapp.com
下面讲讲原理:
其实原理很简单,就是使用了 css 的 clip 属性。对中间需要平铺的区域进行了拉伸,然后再进行剪裁定位。主要的工作量都在坐标的计算上面,所以我这里不多说,可自行查看源代码。
最后希望这个方法能对大家有所帮助,谢谢大家。
-
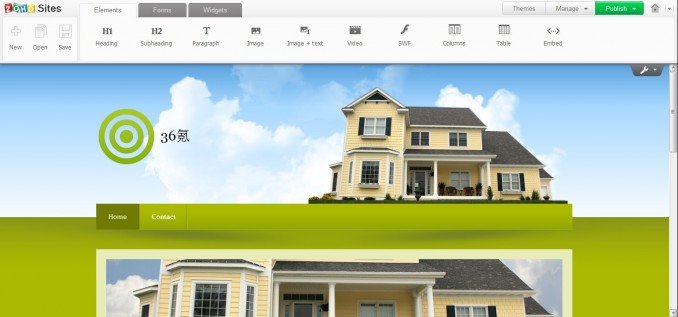
Web 创建工具 Zoho Sites:零编程快速创建 Web 网站
In 未分类 on 2012年05月17日 by TAT.Kinvix view: 3,3490基于 Web 的生产力工具套件服务商 Zoho 今日又发布一项新服务,再次与最大竞争对手 Google 针锋相对。新服务名为 Zoho Sites,是一个以拖拽方式创建网站的工具。它可以让任何人在没有 HTML、CSS 基础的情况下,快速建立漂亮的网站。
-
Google:UI 设计的美观性与可用性关联度研究
In 未分类 on 2012年05月17日 by TAT.Kinvix view: 5,2371