自从 Hackathon(编程马拉松)在 1999 年诞生后,世界各地的科技圈子里都能发现这个活动的踪影。Facebook、Google 以及其它科技领域的巨头都用过这种比赛的方式发掘人才。
近日,腾讯首次开展以 Web 前端 HTML5 等新技术为主题的编程马拉松 Hackathon 活动。对于一个旁观者来讲,看着大家噼里啪啦的敲键盘是一件相当无趣的事情。但当你真的融入其中,就发现这里带给你的激动心情不亚于一场精彩的球赛!
每一字节代码都有其温度,而我们提供代码的温度计。
|
1 2 3 |
for(var i=0; i<100; i++){ console.log(i); } |
这个是 javascript 中一个简单 for 循环,声明 i 初始值为 0,判断 i 是否小于 100,若是则执行语句,然后 i 增加 1。所以 var i=0 只执行 1 次,条件条件表达式 i<100 会执行 101 次,增量 i++ 执行 100 次,console.log(i) 执行 100 次。
由于小女子有幸参加第一届@腾讯编程马拉松,让师姐这个名字被更多的人所熟知。在此,真心谢谢大家的关注和支持,对于在这次活动中取得的成就,就像一首歌所写的那样:“没有人能随随便便成功”,而机会是留给有准备的人。这篇文章主要和大家分享一下我参加这次活动的感受和经历,希望对以后参加马拉松的同学们有所帮助,以及和大家一起分享,一起学习。
工作中,我最喜欢做的一件事就是: 我的领导 Jet 让我收集 CSS3 和 HTML5 的 demo 库(http://CSS3Lib.AlloyTeam.com/,腾讯内网网址哦),当我收集了来自全世界优秀的 demo 的同时,也同时迷上了那些 demo 里面炫丽的交互和完美的 UI,不禁佩服充满了无限才华和创意的无私程序员们,因为由于他们伟大的创意和设想才让我有了无限的发散空间。就拿 《疯狂的吃货》策划案来说,我是根据一个 CSS3 demo(http://lab.simurai.com/monster/)而突发灵感想象出来的,所以说不要小瞧网上那些有趣的 demo,因为他们就是集优秀创意、交互、UI 为一体的代表。而我们只要做一个善于思考和积累的人,机会就会时刻为你准备着。
我的策划案写好之后,又拿给了我的同事们看,感谢我的同事们,他们给我提了很多建议,包括风险预估,技术评估,创意性等等都给我了很大的建议。让我对策划修改了很多次,就像 tealin 说的,师姐的策划版本是经历了最初版——修改版——定稿——删减版(由于策划案过多,所以我很心痛的撤掉了一个)4 个过程才最终上场的,所以说要勇于拿出来。
考虑到设计师资源很稀少,怕到时候没有设计师的支持,所以我做了 3 个假设准备:
http://findicons.com/search/sister 这里可以找到很多你想要的 icon,而且还是 png 透明的,《疯狂的吃货》里面的食物就是在这里找到的素材。
在和组员们一起的时光,是最快乐,也是最不舍的时光。
首先,谢谢队友们选择了我的策划案,在组队的时候,lib 同学就说对我的策划案 《疯狂的吃货》特别感兴趣,还有昊哥的那份激情也非常让我钦佩,以及从千里之外的广州赶来的广研同学们,还有只为我的策划案才举手的同学太阳、栗子还有 pel,这些都说明了兴趣是最好的老师,一定要选择自己喜欢的策划案,这样组出来的团队才会非常有爱,有凝聚力,有激情。
为了让这两个策划案顺利完成,队友们都进行了认真的分析。拿玩鸟队这个队伍来说,有 3 个开发人员,选了 pel 作为技术队长(因为 pel 和我是一个部门的,人熟)。pel、太阳、栗子了解需求后,开始了非常认真的技术和风险评估,最后确定出了技术方案和划分好了详细的模块,大家迅速开始分工合作。《吃货队》的队长昊哥也是非常的睿智,他作为一个后台的技术人员,和队友们很快就分析好了技术和风险,也顺利完成评估工作和模块的划分,然后我心里暗自庆幸:选择昊哥作为吃货队长真是明智的选择\(^o^)/~。
和队友胡乱的八卦和玩笑后,大家很快从陌生变得熟悉再到最后的亲密无间。于是,我们就开始畅谈起了我们的策划案,大家一致说出了策划案的很多亮点和创意还有想法,并且对策划案非常有信心。整个过程中,大家的激情和斗志都非常高。
吃货队的队友们在那里一边试玩自己开发的游戏,一边调试,简直 high 得不行了,lib 说,他觉得和大家在一起开发 《疯狂的吃货》非常的有意思。

而 《伴奏乐队-we play birds》简称玩鸟队,也不甘寂寞,尤其当太阳看到自己的想法被实现后,激动的说:“第一次感觉作为程序员是一样多么幸福的事”。还有设计师 MM beki 说:“看到自己设计的小鸟就像看到自己的孩子一样”。 当大家都这样认为时,其实我内心也是非常激动的,因为这才是一个真正充满快乐充满激情充满斗志的团队。

作为一个程序员,我坚信我们的思维那是相当活跃的。先拿《疯狂的吃货》这个游戏策划案来说,最初定位是在 PC 上,但是队友们实现了最基本的 demo 后,开始在 ipad、iphone 上面调试,发现能完美支持终端。于是,大家又开始了下一轮的头脑风暴,从支持 2 人对战又上升到支持多人对战,到后来又加入彪叔这个杀伤级的道具在里面等等,队友们就这样一点一点的壮大了自己的产品。
而玩鸟队的同学们也是这样,太阳同学提出了 ‘我玩你猜’ 的功能,然后我们就非常赞同了他的观点,大家都积极支持他的想法。就像彪叔所说 “需求简单的团队开始做迭代优化,是彻底的乾坤大挪移”。再简单的需求,在经过一轮又一轮的头脑风暴后都会变成一个很完美的作品。
为了让队友们全心全意投入到开发工作中去,我和昊哥也充当了打杂的角色,为队友们端茶送水,还时不时的给他们揉肩捶背。他们有任何需要我和昊哥就速度去搞定。热了把空调温度调低,冷了给他们加衣,饿了给他们送上零食,困了就给大家放起《最炫名族风》,然后大家齐唱 “留下来”,神一下就回来了\(^o^)/~,到了晚上 2 点,恳求大家去休息,大家都丝毫没有休息的欲望,都坚决要把事情做完了才休息,看来我们这些打杂队长还是必不可少哦!
最后的环节就是评比,其实这也是我和队友们压力最大的时候,毕竟我们全心全意的奋斗了两天,看到自己的作品顺利完成,大家脸上都洋溢着自豪感。为了让评委们和其他队友们多留意到我们的产品,我和昊哥首先主动积极去了解别人的成果,真诚去和他们交流,因为只有去关心了别人、了解了别人的劳动成果,大家才会主动积极的来了解你的产品。我们就——试玩了其他队友的作品,发现他们的作品也很优秀,这样子投票的时候心里就有数了。其实,了解别人的作品既学习了,又增加了和他们的交流沟通。这个过程中,我们一同分享乐趣,分享成功,一起成长,谢谢那些可爱的队友们。
无论是谁参加这次编程马拉松大赛的收获都太多了,就像加颗心同学说的:“赶脚 2 天学到的东西比在腾讯快 1 年学到的东西都多”。而这些都要感谢 NPC 的队员和领导们以及 Tony 的大力支持,没有他们的组织,我们就不可能欢聚在 24 楼,没有他们的细心的关怀,我们也不可能那么高效的完成我们的作品。谢谢你们给我们提供了这么好的一个展现自己的平台,让我们重新认识自己,让我们再次成长,让我们可以肆意的头脑风暴。

经过近一个月的准备和宣传工作,腾讯编程马拉松 Tencent Hackathon 终于在 6 月9日在腾讯总部大厦24F开战!本次 @腾讯编程马拉松活动参赛者 66 人,NPC 同学 9+n 人,组成了 13 个团队展开角逐,13 个团队的策划案有 4 个游戏、9 个应用项目。
腾讯编程马拉松是在腾讯公司最近一次组织的一次内部活动,主要面向腾讯的 Web 前端开发人员,鼓励员工使用 HTML5、CSS3 等Web前端新技术进行编程。同时也希望能够推动 HTML5 等新技术在业界的普及。
这次首届腾讯编程马拉松(Tencent Hackathon)是由 @腾讯学院、软件开发通道联合主办,SNS 应用部、QQ 安全中心赞助和协办,以创意的 Web前端应用和游戏为主题,可围绕公司 Web 产品或其他平台产品展开,鼓励使用 HTML5实现SNS平台上的应用或游戏!
本次活动吸引了了公司内很多有激情、梦想和才华的人参加,将历时两天一夜 33 个小时,这短短的两天一夜将会诞生什么作品呢?让我们拭目以待吧!请大家关注我们的微博腾讯编程马拉松:http://t.qq.com/hackathon 和博客:http://www.alloyteam.com/2012/06/the-tencent-hackathon-2012/

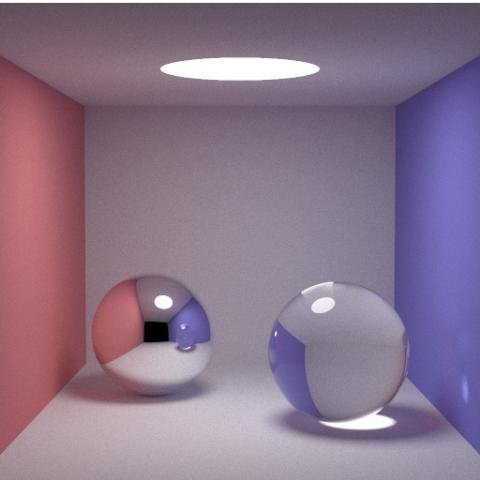
512x512 像素,每像素 10000 个采样,Intel C++ OpenMP 版本渲染时间为 18 分 36 秒。估计 Ruby 版本約需 351 天。
本人陆续移植了 C++代码至 Java、JavaScript、Lua、Python 和 Ruby,赵姐夫亦尝试了 F#。本文提供测试源代码、测试结果、简单分析、以及个人体会。
一个类似 Google Closure Library 的 Web 前端开发框架,服役于 WebQQ 等大规模的 WebApp
JX 是模块化的非侵入式 Web 前端框架,开发于 2008 年,并于 2009 年开源于 GoogleCode - http://code.google.com/p/j-et/,于 2012 年切换到 Github,开始我们开源计划的新征途,请记住我们的最新开源地址:https://github.com/AlloyTeam/JX,欢迎访问我们的团队 Blog - http://www.alloyteam.com/2012/06/jx-framework/, 谢谢大家来支持^_^。
JX 框架同时适用于 Web Page 和 Web App 项目的开发,特别适合构建和组织大规模、工业级的 Web App,腾讯 WebQQ -http://web.qq.com、腾讯 Q+ http://www.QPlus.com 等产品都是采用 JX 框架开发,兼容目前所有主流浏览器。

Adobe Creative Suite 6 软件(含 Adobe Photoshop CS6)可提供崭新的数字媒体开发体验,使您能够快速工作,以及随时随地为受众提供服务。您可以随时灵活地下载和安装这些应用程序,并获得其他新提供的应用程序、新功能和服务。
如果是涉及到游戏或动画的编程,我们很可能会用到几何变换。如果在大学过线性代数的话,我们就会知道,无论是 2d 还是 3d 的几何变换,矩阵都是实现线性变换的一个重要工具。任意线性变换都可以用矩阵表示为易于计算的一致形式,并且多个变换也可以很容易地通过矩阵的相乘连接在一起。

Copyright © 2011-2021 AlloyTeam. All Rights Reserved. Powered By WordPress
粤ICP备15071938号-2