腾讯 AlloyTeam 诚邀您加入团队,一起打造最好用的在线文档
腾讯文档的推出标志着腾讯正式进军文档办公领域,目前市场反馈和项目前景都非常好,AlloyTeam 正在寻找优秀小伙伴加入腾讯文档项目,一起做业界最好的在线文档。 本次招聘中级、高级 web 工程师,岗位信息如下:
腾讯 AlloyTeam 诚邀您加入团队,一起打造最好用的在线文档
腾讯文档的推出标志着腾讯正式进军文档办公领域,目前市场反馈和项目前景都非常好,AlloyTeam 正在寻找优秀小伙伴加入腾讯文档项目,一起做业界最好的在线文档。 本次招聘中级、高级 web 工程师,岗位信息如下:
今年 2 月,微信团队针对小程序登录和用户信息获取进行了一次接口调整,这一举动史无前例地撼动了几乎所有小程序开发者,在小程序社区产生了不小的反响。
作为接入方,本文将从产品和技术两个角度,讨论微信新授权登录机制的设计目的、适配方案以及对产品带来的影响。
最近看的代码 yield 比较多,上次看到这么多 function* 还是在 koa1 时代,脑子中满是 yield 和 next,而我自己用这个用的较少,就水个文章学习一下。
原文地址: https://github.com/vorshen/blog/blob/master/yield/index.md
原文地址:https://github.com/vorshen/blog/blob/master/callable-object/index.md
今天我们来聊一聊可调用对象,从底层来说,调用是指新建了栈帧,寄存器指向发生了变化。
从直观上看可以加 () 执行的就是可调用对象!比如我们熟悉的 javascript 中函数。
或许在生活中大家都讨厌定时器,比如周一早上的闹钟、承诺老板第二天一早给报告的 deadline;但是在代码的世界里,定时器扮演着不可或缺的角色:定时任务、超时判断、帧同步等等。
那定时器的本质是什么?我们使用的定时能力背后又暗藏着什么玄机,请继续往下看。
在 《前端资源加载失败优化》文章中,我们聊到了前端资源加载失败的监控方式,以及资源加载失败时的优化方案。通过对加载失败的资源更换域名动态重新加载、同时确保最终代码正常的执行顺序,从而有效地减少了因为资源加载失败导致的网页异常。到此,资源文件成功加载了!但加载到的是否就是正确的资源呢?是否会在加载过程中被半路劫持?此时又该如何监控?是否还能做更多的防护措施呢?本文将逐步进行分析。
Web 项目上线后,开始开门迎客,等待着来自大江南北、有着各式各样网络状态的用户莅临。在千差万别的网络状态中,访问页面难免会遇到前端资源加载失败的情况,占比或许不高,但一遇到,轻则页面样式错乱,重则白屏打不开,影响用户体验感受,紧急情况下甚至影响了用户的工作,属于非常严重的问题。本文将从如何监控加载失败、加载失败如何优化、始终加载失败又该如何处理等问题逐一分析。
HashTable,又称散列表,一说到这个,可能很多人第一反应就是时间复杂度 O(1)!那是不是时间复杂度永远都是 O(1) 呢?别人说所得 hash 碰撞又是什么呢?
其实 HashTable 还是有很多细节的,这片文章就带大家梳理一下 HashTable 的细节,最后一起拜读一下 v8 和 redis 的 HashTable 相关源码。
之前在这篇文章里说过做了个 SSR 《论如何像素级直出具有 14W 行代码量的前端页面》,本以为今天顺顺利利,高高兴兴。

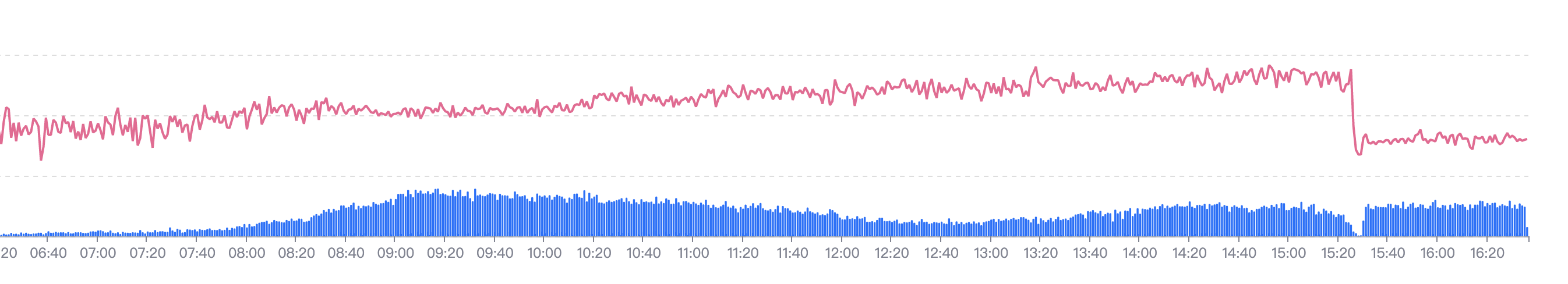
没想到项目放到线上后,随着请求量的增多,却感觉到首屏速度越来越慢,并且是在持续性地变慢。而且在发布完后(也就是容器重建了),耗时又陡然降下来了。

腾讯文档列表页在不久前经历了一次完全重构后,首屏速度其实已经是不错。但是我们仍然可以引入 SSR 来进一步加快速度。这篇文章就是用来记录和整理我最近实现 SSR 遇到的一些问题和思考。虽然其中有一些基础设施可能和腾讯或文档强相关,但是作为一篇涉及 Node、React 组件、性能、网络、docker 镜像 、云上部署、灰度和发布等内容的文章,仍然可以小小地作为参考或者相似需求的 Checklist。

导语:对于大型前端项目而言,构建的稳定性和易用性至关重要,腾讯文档在迭代过程中,复杂的项目结构和编译带来的问题日益增多,极大的增加了新人上手与日常搬砖的开销。恰逢 Webpack5 上线,不如来一次彻底的魔改~

Copyright © 2011-2021 AlloyTeam. All Rights Reserved. Powered By WordPress
粤ICP备15071938号-2