业余时间做一些感兴趣的事情,积累了好多 test cases,其中有一些还是蛮有趣的,于是集中整理了一部分出来,其中有一些复刻的创意,有一些自己的 idea,也有一些是纯粹做测试用的,敬请围观。一期先传 40 个,持续更新 (^^)
-
 【Alloy 实验室】Horizon 的各种 Test Cases 集合
In 未分类 on 2012年05月31日 by TAT.岑安 view: 8,5364
【Alloy 实验室】Horizon 的各种 Test Cases 集合
In 未分类 on 2012年05月31日 by TAT.岑安 view: 8,5364
-
谷歌苹果等全面参战移动浏览器
In 未分类 on 2012年05月29日 by TAT.pel view: 8,7300
国外媒体刊载文章称,一场围绕着移动互联网浏览器市场主导权而展开的 “战争” 正在升级,谷歌、苹果、微软和雅虎都卷入了这场战争,挪威人开发的 Opera 浏览器和 Mozilla 的开源火狐浏览器也同样涉足其中。这场战争背后的动机不仅仅是为了争夺夸口的资格。掌控着移动互联网的公司就能将用户导向其网站,而另一点很重要的是,拥有掌控权的公司能搜集用于定位广告的数据。
市场研究公司 Opus Research 分析师格雷格·斯特林(Greg Sterling)称:“浏览器需要出现在移动设备上才能生存下去,所有人都正尝试在这个多屏幕和多平台的世界中管理自身的策略。”
-
 HTML5 街头霸王游戏 (开放源码)
In 未分类 on 2012年05月29日 by TAT.svenzeng view: 38,41033
HTML5 街头霸王游戏 (开放源码)
In 未分类 on 2012年05月29日 by TAT.svenzeng view: 38,41033
-
 【NodeCC】NodeJs 开发的脚本压缩和 combo 工具
In 未分类 on 2012年05月28日 by TAT.岑安 view: 26,1423
【NodeCC】NodeJs 开发的脚本压缩和 combo 工具
In 未分类 on 2012年05月28日 by TAT.岑安 view: 26,1423对于 Web 前端的开发而言,为了降低文件大小,js 文件和 css 文件的压缩和组合几乎是默认的规矩。
我们利用 YUI Compressor 和 google Compiler 可以很容易的完成文件的压缩。 甚至 yui compressor 本身都已经支持 多文件的批量压缩。
-
苹果首席设计师 Jony Ive 披露苹果设计的秘密
In 未分类 on 2012年05月27日 by TAT.Kinvix view: 3,5631苹果的首席设计师 Jony Ive 最近接受了采访,大师透露的第一点设计经验之谈是要务实不要务虚:
设计这个词既含义丰富又空洞无物。我们平时都不谈设计,而是讨论创意形成和产品制造。
Jony Ive 开发产品时会时刻记住两个目标:
- 让设计尽可能简约
- 把每个产品设计到足够好,好到用户无法接受其他样子。
-
传 Facebook 有意收购 Opera 涉足浏览器
In 未分类 on 2012年05月27日 by TAT.pel view: 3,2240
据国外媒体报道,科技博客网站 Pocket-lint 援引一名 “可靠消息人士” 的话报道称,Facebook 在尝试收购浏览器开发厂商 Opera Software(以下简称 “Opera”),这可能是 Facebook 考虑推出浏览器的一个信号。
-
如何 30 分钟构建 Windows8 Metro 风格的 Web App(2/2)
In 未分类 on 2012年05月26日 by TAT.Kinvix view: 7,7910We’re now going to see how to display the details of each article. We will use for that a transition animation, we will play with thesimulator and we will continue to discover Blend to use CSS3 Multi-columns for instance.
Like in the previous article, you’ll find a video as well as the source code to download at the end of the article.
This article is the second part of this one: Windows 8 HTML5 Metro Style App: How to create a small RSS reader in 30min (part 1/2)
-
如何 30 分钟构建 Windows8 Metro 风格的 Web App(1/2)
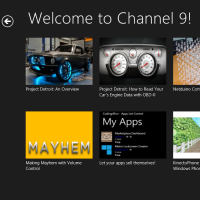
In 未分类 on 2012年05月26日 by TAT.Kinvix view: 5,8170Starting from scratch, we’re going to learn through these 2 tutorials how to build a small RSS reader with HTML5, CSS3 and WinJS, the Microsoft JavaScript framework for Windows 8 Metro Style Apps. We’ll try also to follow the Metro design guidelines by usingExpression Blend 5. If everything goes fine, you should be able to follow these 2 articles in 30 minutes.
This first article will help you to create the welcome screen that will use a WinJS ListView control. This control will display all the blog posts recently published via nice thumbnails. The 2nd one will work on the detail view displayed when you’ll click on one of the items. At last, you’ll find a video at the end of this article playing in real-time the following steps as well as the final solution to download. See them as useful complementary resources if you need to clarify some parts of this article.
-
HTML5 Code Jam 广东区第二期全程直播
In 未分类 on 2012年05月26日 by TAT.Kinvix view: 8,5571HTML5 Code Jam 梦开始的地方
HTML5 梦工场的【HTML5 Code Jam】广东区第二期火热开始了,新的两天一夜,会产生什么大作出来呢?请大家密切关注我们的博客,我们将全程直播整个 CodeJam 过程!
-
用 HTML5 Audio API 开发游戏的 3D 音效和混音
In 未分类 on 2012年05月24日 by TAT.Kinvix view: 12,0353






