Css Sprite,有时也称为雪碧图、精灵图,是每一个前端开都会遇到的问题,也是常见的小图片加载优化手段。相信各位同学都清楚其原理,具体就不赘述了。
之前一直有动机利用 html5 实现一个合成雪碧图的工具,方便小项目的快速开发,减少一些诸如开 photoshop、fireworks 等工具来合图的机械劳动,最近终于抽出时间将构思实现。
- 在线使用:http://alloyteam.github.com/gopng
- 使用介绍:http://www.alloyteam.com/?p=1050
- github 地址:https://github.com/AlloyTeam/gopng
Go!Png 介绍:
目前实现的功能如下:
- 支持图片文件拖拽
- 支持生成 png 图片与 css 文件
- 支持两种自动排列的模式
- 放大镜功能
- 磁力吸附对齐功能
- 工作状态导出功能,可以方便导出文件,在下一次操作通过拖放改文件来恢复工作状态(包括图片数据跟参数设置)
- 支持 Mac(Chrome):)
使用说明:
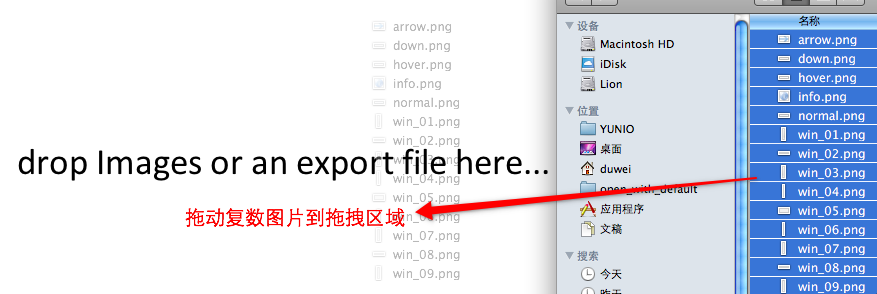
1. 拖拽图片小文件到操作区域,如下图:
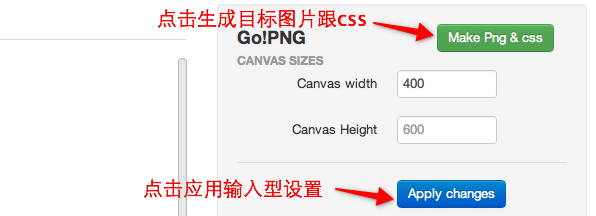
2. 输入类属性设置与目标图片、css 文件生成,如下图
3. 生成的 css 文件是可以通过改变 css 模版来定制的
使用的模版函数是 John Resig 的 Micro-Templating,
可以用的变量有:
- x 图片的 x 坐标
- y 图片的 y 坐标
- w 图片的宽度
- h 图片的高度
- name 图片文件的名称(不带后缀)
- absolute_path 绝对路径(自定义)
- relative_path 相对路径(自定义)
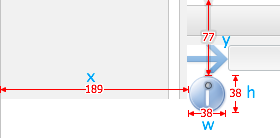
x、y、w、h 的解释如下图:
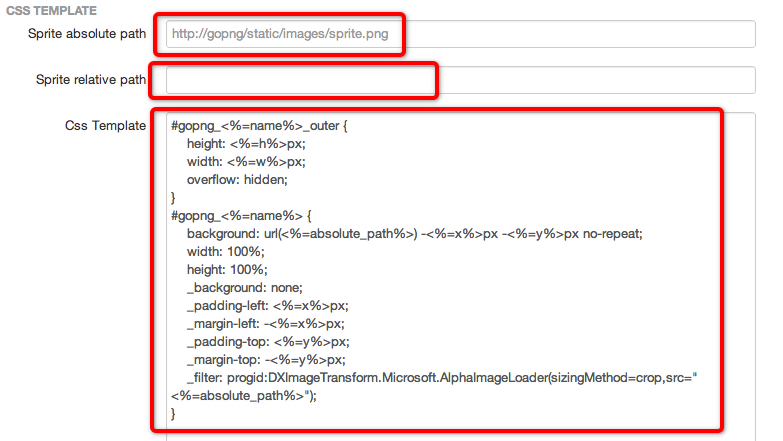
css 模版的设置操作如下图:
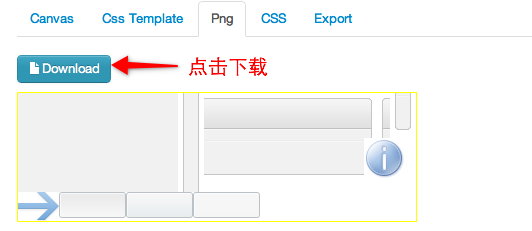
4. 生成目标图片、css 后可以直接下载
点击 download 按钮即可完成下载:
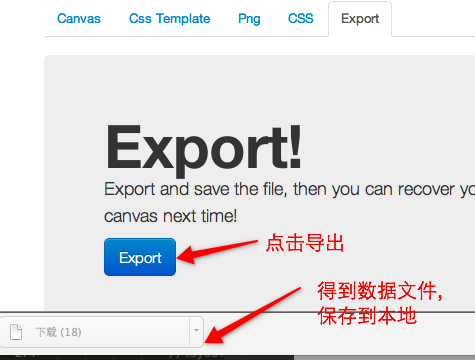
5. 工作状态导出
这个功能是可以将你目前的工作状态,包括图片的数据(图片、图片位置排列),参数设置(包括主页的参数设置与 css 模版设置),全部导出成一个文件,下次利用此文件便可复原工作状态。
导出如下图:
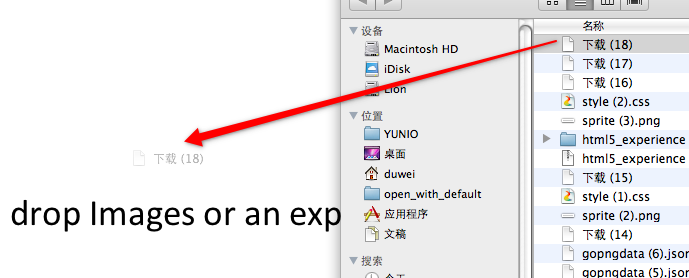
导入如下图:
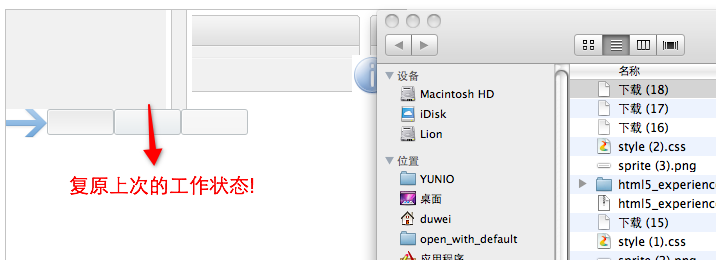
即可复原:












ynimi 2017 年 4 月 14 日
首页打不开啊
http://alloyteam.github.io/gopng
灰太狼 2016 年 12 月 19 日
我也遇到这个问题
灰太狼 2016 年 12 月 19 日
不能调间距吗
苍狗又白云 2017 年 2 月 9 日
可以用鼠标拖动距离
马晨 2016 年 5 月 13 日
我只是想说不要瞧不起 DW