AlloyDesigner 介绍
AlloyDesigner 的创意来自于 “临摹” 的灵感,使用 AlloyDesigner 后,你可以把设计稿拖进你的 Web 页面铺在页面的最底层,然后就可以对着设计稿来构建 DOM 元素和 CSS 样式啦,这样子是不是直观了很多?通过 AlloyDesigner 直观地调整页面,迅速达到与视觉稿一致的目的。
AlloyDesigner 的官网:http://alloyteam.github.io/AlloyDesigner/
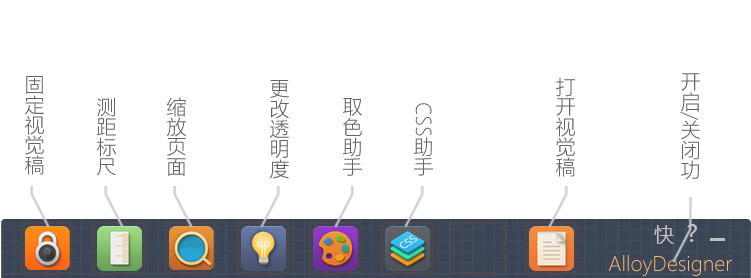
这样开发出来的页面,妈妈再也不用担心我的页面被设计师走查了^_^,开发效率也大大提高,不再需要边量尺寸,边写页面啦,真正实现所见即所得。同时,AlloyDesigner 还提供测距、取色、放缩、CSS 助手等最实用的页面构建工具!
AlloyDesigner 重新定义了 Web 页面构建的模式,页面构建过程中,AlloyDesigner 直接嵌入你的 Web 页面中运行,帮助你精准、高效的构建 Web 页面的 UI!AlloyDesigner 是用 HTML5 开发的、直接嵌入在 Web 页面中运行的可视化 Web 构建工具,它可以作为浏览器的插件或与浏览器自带的 F12 开发工具进行整合,支持 Chrome,IE7+等主流浏览器。
AlloyDesigner 预计节省您 40% 的 UI 开发时间,每天多 40% 的时间一起喝杯咖啡如何?
如何使用?
AlloyDesigner 安装使用方法有 3 种:
- 安装位 Chrome 的插件;
- 将 AlloyDesigner 添加到收藏栏;
- 在 html 代码中引入 AlloyDesigner 的 js 文件:<script src='alloydesigner.js' type='text/javascript'></script>
AlloyDesigner 使用指引:启动 AlloyDesigner 后,首先,将视觉稿图片加入页面,然后用 AlloyDesigner 将其在页面中拖拽定位,接着用 AlloyDesigner 提供的测距功能量出每个 DOM 元素的宽高、margin、padding 等,如果需要提取颜色,可以用 AlloyDesigner 提供的颜色拾取功能进行拾取。
这种开发方法的便利在于,开发者的所有开发结果和修改都是实时的显示在浏览器中的,并且,可以完全摒弃 PS 类的切片工具,让开发者的环境只在代码编辑器和浏览器之间切换。
AlloyDesigner 已经广泛的应用入公司的诸多 Web 项目的开发,大大提高了开发效率和开发质量。
未来展望
AlloyDesigner 同时也方便产品经理、设计师、测试同学进行产品的 UI 走查,甚至未来可以根据你开发的页面和交互稿的差异程度打一个分数。
未来 AlloyDesigner 将会加入更多可视化的 UI 构建工具,比如通过拖拽直接修改 DOM 尺寸、边距、样式,提高开发效率,做成一个全面的可视化 Web 开发设计工具,有什么建议和想法就提给我们吧^_Q!






WindyJay 2014 年 12 月 16 日
视觉稿添加进去后很小,怎么放大啊?
双如 2014 年 11 月 2 日
我重装了 chrome 之后,之前的插件都没了,我想再使用 alloydesigner 现在,谷歌应用商店也打不开。
问:可否提供离线版的 crx 文件。
此致
敬礼
gyrate 2014 年 10 月 15 日
插件下载不了 ,提示服务器出现问题 o(╯□╰)o
蓦然回首 2014 年 9 月 1 日
亲 我今天下载插件,直接就打不开页面
王子秦 2014 年 7 月 25 日
请问这个跟 dw 的可视图制作的区别在哪里?莫非你比 dw 还强大?
全新理念的WEB前端开发神器!ALLOYDESIGNER | 酷网 2014 年 6 月 15 日
[…] 原文地址:alloyteam […]
烟囱洗衣机 2014 年 6 月 12 日
貌似每次进入页面(只要这个插件激活)应会自动发统计信息到 google analystic,节操呢?
如何养生 2014 年 6 月 7 日
HTML5 刚开始学的时候有点搞,有点乱,但是慢慢的就习惯了
如何还原像素级别的设计稿 | 于江水 2014 年 5 月 28 日
[…] 简单的介绍一下它的功能:alloydesigner 是基于浏览器端的一堆 JS ,你可以把它拖动到浏览器书签上点击就可以使用。它可以加载设计稿,作为本透明的背景放在当前网页上面,以达到像素级别的全真对比。包括间距尺寸等等各方面全都一目了然。此外还提供了一些其他实用辅助功能,具体请看:全新理念的 Web 前端开发方式——AlloyDesigner。 […]
酷剑 2014 年 5 月 11 日
能否出个视频教程呢?不知道怎么操作。既然有心做,那就做得让人容易用点吧。不然就算开源了,也没多少人能用。
SpeakHero 2014 年 5 月 10 日
为什么我的 chrome 安装这个插件不能使用 是灰色的 点不出来
一米 2014 年 5 月 4 日
把里面的谷歌统计删掉吧,每次调试的时候都有这个东西再发请求,看着特别难受。
Xan 2014 年 4 月 15 日
我觉得需要一个类似 http://www.imooc.com 里的在线编程的东西
sjb 2014 年 4 月 2 日
一直在想腾讯能否搞一个类似 QQ 空间的时间轴的东东,今天又看到
http://jianshu.io/p/8a2db3b5626c
才发现原来外国人已经做得很好了,不过还是很期待腾讯能做一个类似的数字时间线工具,
而在腾讯要做出这样的东东,大概也只有 AlloyTeam 了,所以…
PS:这种工具还真是相当实用的…
Tan 2014 年 4 月 1 日
记得多年前 firebug 有类似的插件 忘叫什么名字来了
TAT.dorsywang 2014 年 4 月 1 日
firebug?
刘龙 2014 年 11 月 19 日
是 pixelperfect 一个 firebug 的插件
gin 2014 年 3 月 27 日
我还以为是可以获取网页上的颜色。。。
呆呆 2014 年 3 月 19 日
和我之前做的 1px 好像……
Yestin 2014 年 3 月 19 日
不错~赞一个
全新理念的Web前端开发神器!AlloyDesigner | 有一点爱的空间 2014 年 3 月 19 日
[…] 原文地址:alloyteam […]
大桃子 2014 年 3 月 19 日
点了取色器后就是一个大圆挂在页面上,然后弹出框里各种 null_(:з」∠)_
还有点的太快容易卡顿,特别是测距工具