AlloyDesigner 介绍
AlloyDesigner 的创意来自于 “临摹” 的灵感,使用 AlloyDesigner 后,你可以把设计稿拖进你的 Web 页面铺在页面的最底层,然后就可以对着设计稿来构建 DOM 元素和 CSS 样式啦,这样子是不是直观了很多?通过 AlloyDesigner 直观地调整页面,迅速达到与视觉稿一致的目的。
AlloyDesigner 的官网:http://alloyteam.github.io/AlloyDesigner/
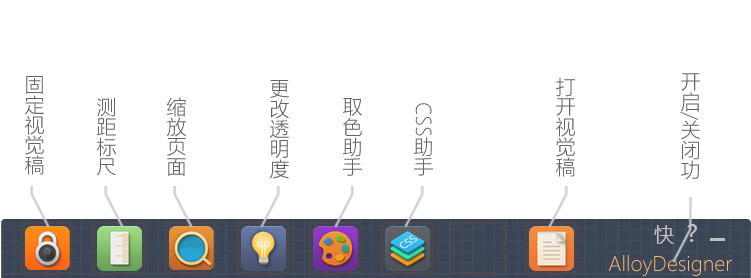
这样开发出来的页面,妈妈再也不用担心我的页面被设计师走查了^_^,开发效率也大大提高,不再需要边量尺寸,边写页面啦,真正实现所见即所得。同时,AlloyDesigner 还提供测距、取色、放缩、CSS 助手等最实用的页面构建工具!
AlloyDesigner 重新定义了 Web 页面构建的模式,页面构建过程中,AlloyDesigner 直接嵌入你的 Web 页面中运行,帮助你精准、高效的构建 Web 页面的 UI!AlloyDesigner 是用 HTML5 开发的、直接嵌入在 Web 页面中运行的可视化 Web 构建工具,它可以作为浏览器的插件或与浏览器自带的 F12 开发工具进行整合,支持 Chrome,IE7+等主流浏览器。
AlloyDesigner 预计节省您 40% 的 UI 开发时间,每天多 40% 的时间一起喝杯咖啡如何?
如何使用?
AlloyDesigner 安装使用方法有 3 种:
- 安装位 Chrome 的插件;
- 将 AlloyDesigner 添加到收藏栏;
- 在 html 代码中引入 AlloyDesigner 的 js 文件:<script src='alloydesigner.js' type='text/javascript'></script>
AlloyDesigner 使用指引:启动 AlloyDesigner 后,首先,将视觉稿图片加入页面,然后用 AlloyDesigner 将其在页面中拖拽定位,接着用 AlloyDesigner 提供的测距功能量出每个 DOM 元素的宽高、margin、padding 等,如果需要提取颜色,可以用 AlloyDesigner 提供的颜色拾取功能进行拾取。
这种开发方法的便利在于,开发者的所有开发结果和修改都是实时的显示在浏览器中的,并且,可以完全摒弃 PS 类的切片工具,让开发者的环境只在代码编辑器和浏览器之间切换。
AlloyDesigner 已经广泛的应用入公司的诸多 Web 项目的开发,大大提高了开发效率和开发质量。
未来展望
AlloyDesigner 同时也方便产品经理、设计师、测试同学进行产品的 UI 走查,甚至未来可以根据你开发的页面和交互稿的差异程度打一个分数。
未来 AlloyDesigner 将会加入更多可视化的 UI 构建工具,比如通过拖拽直接修改 DOM 尺寸、边距、样式,提高开发效率,做成一个全面的可视化 Web 开发设计工具,有什么建议和想法就提给我们吧^_Q!






全新理念的Web前端开发神器!AlloyDesigner 2014 年 3 月 18 日
[…] 原文地址:alloyteam […]
payshin 2014 年 3 月 18 日
听起来不错,这种理念好像不是全新的吧,Dreamweaver 一直有这个理念吧。
zjhiphop 2014 年 3 月 18 日
想法不错, 经过测试, 有些 bug。 我有几个小小的想法:
1. Responsive
2. Preview
3. Add CSS recommandation when open CSS popup box
xiaogezi 2014 年 3 月 18 日
IE11 上可以使用这个 https://github.com/Linrstudio/IE-F12-Plus-Plus
xmlovecss 2014 年 3 月 18 日
我去,bug 太多了,chrome 版本 33.0.1750.154 m。
果断弃之。
TAT.dorsywang 2014 年 3 月 18 日
大家一起构建一个工具如何?可以的话欢迎进群交流:291503258
xmlovecss 2014 年 3 月 18 日
对了,有个问题,这个 js 有没有放在谷歌 code 上?就不用下载了。
xmlovecss 2014 年 3 月 18 日
哇擦,这个功能早就盼望已久啦,终于有人搞了。
总想一张图扔出去,各种边距,高度,宽度,颜色,自动生成。
alian 2014 年 3 月 17 日
真的是神器啊!!!!
feicm 2014 年 3 月 17 日
把 app 的视觉稿拖进去看了一下,确实是神器,要是能控制视觉稿大小(按比例缩放)可能会好点(移动端的视觉稿很很多不是 1:1),AT 的同学 good job!
feicm 2014 年 3 月 18 日
好吧,有快捷键,看回复才知道
feicm 2014 年 3 月 18 日
卧槽,Ctrl + 、Ctrl -、Ctrl 0 是整个页面缩放的浏览器内置快捷键,还是不满足需求,,保留反馈。
ThirtyJin 2014 年 3 月 17 日
不明觉厉!仔细研究下
peak 2014 年 3 月 17 日
看了之后,只能看明白 1 2 个,其它不知道能做什么。能不能写的明白点。而且装的 chroem 插件,home.png 也不显示
冷月无声 2014 年 3 月 17 日
挺好用的!
编程小孩 2014 年 3 月 15 日
那个测距工具挺好用的……
那个取色,css 助手,还有那个固定工具不知道怎么用……也不知道是干啥的……
用了以后 各种尝试 控制台各种报错哇 ……
感觉这个 app 还是挺有用的 但还做的不成熟
测试环境 chrome 32 通过 chrome 插件形式测试
nowubeing 2014 年 3 月 13 日
请问一下腾讯出的这个框架就是单纯专注前端这块么?网页制作的框架?
星情 2014 年 3 月 11 日
1 楼说得很在理:貌似是自己的玩得很开心,局外人完全不知道你想要表达什么
TAT.dorsywang 2014 年 3 月 12 日
尝试一次就知道了 不尝试永远不知道它是怎么提高效率与质量的
mainlove 2014 年 3 月 11 日
我看了好久的文档
完全没说清楚这个工具是干嘛的,解决了什么问题。
貌似是自己的玩得很开心,局外人完全不知道你想要表达什么
TAT.dorsywang 2014 年 3 月 12 日
解决的是前端开发低效与低质的问题
surunzi 2014 年 3 月 11 日
想问下 chrome 上面有没有什么比较好的取色插件?
TAT.dorsywang 2014 年 3 月 11 日
Why not use AlloyDesigner?
peak 2014 年 3 月 17 日
怎么吸取的颜色都是黑色,就用不了啊
huugle 2014 年 3 月 11 日
Chrome 的插件版反馈:
不支持本地文件 file://
放大后再测距会偏移.
TAT.dorsywang 2014 年 3 月 11 日
支持本地文件 点击工具->扩展程序-> 找到 AlloyDesigner,然后勾选 允许访问文件网址 选项,刷新即可
对于放大那里还有一些 bug 可以用 Ctrl + 、Ctrl -、Ctrl 0 来放大缩小 这个不会有什么问题
基坑开挖 2014 年 3 月 11 日
帅呆了
tcdona 2014 年 3 月 11 日
只能说 cool