AlloyDesigner 介绍
AlloyDesigner 的创意来自于 “临摹” 的灵感,使用 AlloyDesigner 后,你可以把设计稿拖进你的 Web 页面铺在页面的最底层,然后就可以对着设计稿来构建 DOM 元素和 CSS 样式啦,这样子是不是直观了很多?通过 AlloyDesigner 直观地调整页面,迅速达到与视觉稿一致的目的。
AlloyDesigner 的官网:http://alloyteam.github.io/AlloyDesigner/
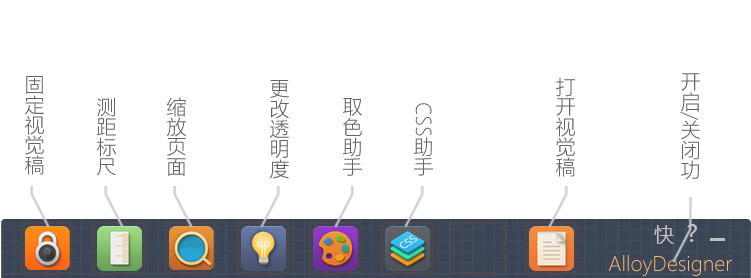
这样开发出来的页面,妈妈再也不用担心我的页面被设计师走查了^_^,开发效率也大大提高,不再需要边量尺寸,边写页面啦,真正实现所见即所得。同时,AlloyDesigner 还提供测距、取色、放缩、CSS 助手等最实用的页面构建工具!
AlloyDesigner 重新定义了 Web 页面构建的模式,页面构建过程中,AlloyDesigner 直接嵌入你的 Web 页面中运行,帮助你精准、高效的构建 Web 页面的 UI!AlloyDesigner 是用 HTML5 开发的、直接嵌入在 Web 页面中运行的可视化 Web 构建工具,它可以作为浏览器的插件或与浏览器自带的 F12 开发工具进行整合,支持 Chrome,IE7+等主流浏览器。
AlloyDesigner 预计节省您 40% 的 UI 开发时间,每天多 40% 的时间一起喝杯咖啡如何?
如何使用?
AlloyDesigner 安装使用方法有 3 种:
- 安装位 Chrome 的插件;
- 将 AlloyDesigner 添加到收藏栏;
- 在 html 代码中引入 AlloyDesigner 的 js 文件:<script src='alloydesigner.js' type='text/javascript'></script>
AlloyDesigner 使用指引:启动 AlloyDesigner 后,首先,将视觉稿图片加入页面,然后用 AlloyDesigner 将其在页面中拖拽定位,接着用 AlloyDesigner 提供的测距功能量出每个 DOM 元素的宽高、margin、padding 等,如果需要提取颜色,可以用 AlloyDesigner 提供的颜色拾取功能进行拾取。
这种开发方法的便利在于,开发者的所有开发结果和修改都是实时的显示在浏览器中的,并且,可以完全摒弃 PS 类的切片工具,让开发者的环境只在代码编辑器和浏览器之间切换。
AlloyDesigner 已经广泛的应用入公司的诸多 Web 项目的开发,大大提高了开发效率和开发质量。
未来展望
AlloyDesigner 同时也方便产品经理、设计师、测试同学进行产品的 UI 走查,甚至未来可以根据你开发的页面和交互稿的差异程度打一个分数。
未来 AlloyDesigner 将会加入更多可视化的 UI 构建工具,比如通过拖拽直接修改 DOM 尺寸、边距、样式,提高开发效率,做成一个全面的可视化 Web 开发设计工具,有什么建议和想法就提给我们吧^_Q!






东走西顾 2016 年 5 月 3 日
大天朝还进不了 Google…..
等划分 2016 年 2 月 26 日
这个工具想法是挺好,但是集成在浏览器端比较卡顿,如果主要功能是设计稿放在实现层下,通过 chrome 映射修改 css 文件,为何不直接把设计稿设为背景图 1:1 就好了。。。然后根据重叠自行修改 css
默默者_念 2015 年 7 月 28 日
添加了谷歌插件了,点击没反应啊,所以无奈的卸载了,我还说试试看效果如何呢,看视频演示还是挺棒的!!
CC 2015 年 7 月 14 日
根本用不了。取色器卡的要命。而且感觉这个插件也没有必要,因为设计在设计的时候,已考虑布局等。
dorsy 2015 年 7 月 22 日
AlloyDesigner 依赖 google 的 webstore 市场,很多用户无法更新,所以这里的优化进度变缓了,抱歉