
扫码关注
公众号:AlloyTeam
公众号:AlloyTeam

扫码或点击加入 QQ
公众群:162225981
公众群:162225981
合作伙伴
某天老板在群里反馈,英文单词为什么被截断了?

很显然,这是我们前端的锅,自行背锅。这个问题太简单了,css 里加两行属性,分分钟搞定。
|
1 2 |
word-break: keep-all; word-wrap: break-word; |
开心的提交代码,刷新页面。我擦,怎么还是没有断词?不可能啊!!! 难道这两个属性有什么兼容性问题或者有什么限制条件?为了不搬石头砸自己的脚,还是去深入了解一下。
自从 React 火起来后,笔者对这种组件化的开发模式实在太喜欢,瞬间成为了它的脑残粉。后面也用 React 做了一些项目,比如 http://buluo.qq.com/p, 采用的技术架构是 Reactjs + Reflux + webpack。不得不说前端的变化是日新月异,Redux 出来后,github star 嗖嗖的,用 Reflux 就显得很 low B 了,迎头赶上吧。
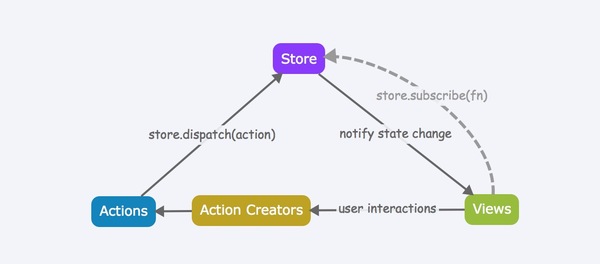
这是 Redux 的架构图。

Redux 起源于 React,但它们并没有关系。它是独立的,支持 React、Angular、Ember 或者更多其他的框架。网上有非常多的文章去讨论 Redux,本文就不去讨论它的原理及使用方法了,不了解的同学请移步 Redux 中文文档。
既然 Redux 与 React 没有什么关联,那要怎样搭配它们使用呢?
官方提供了一个 react-redux 绑定库,来配合 React,它是怎么实现的呢?
OK,本文就是来讲 react-redux 的。


Copyright © 2011-2021 AlloyTeam. All Rights Reserved. Powered By WordPress
粤ICP备15071938号-2