2015.12.12 由 AlloyTeam 团队发起的 <AC2015> AlloyTeam 前端技术大会,在腾讯大厦 2 楼多功能厅成功举办。 AlloyTeam 团队希望将团队在业务项目、工具和开源项目中的技术积累,借助 AC 大会 的平台将每一年的收获分享给业界同仁。
AC2015 官网 AC.AlloyTeam.com
以下将从大会的整体情况,大会现场以及观众反馈来回顾此次大会。
1 大会整体情况
- 本次大会报名到场参会人数超过 740 人,报名腾讯课堂直播的超过 2900 人。
- 为保证现场体验,最终发放 300 个到场名额,实际到场人数超过 280 人。
- 本次大会除了做了腾讯课堂的直播外,海鱼慕课网做了全程的专业视频录制,将于 12.30 在 AC 官网&慕课网上发布
- 听众来自百度、阿里巴巴、京东、唯品会、金山软件、新浪、搜狗等超过 150 家公司。
- 本次会议为参会者奉献了 5 场主题演讲,参与 Lighting Talk 的演讲者有 3 位。
- 不乏从北京、广州、珠海等外地特别前来参会的听众。
- 与会者对本次前端大会的评价是:诚意满满、干货满满。
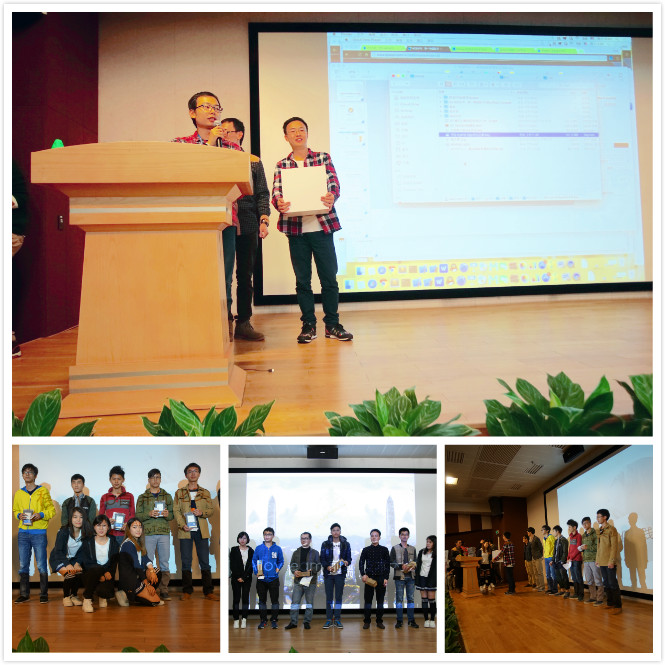
图 1 - 大会整体情况
2 大会现场
❶ TankStrike & ALLOY GIRLs 热舞
本次大会以一款 H5 游戏坦克争霸 TankStrike 作为神秘项目开场,紧接着是前端 MM 们的 ShowGirls 舞蹈,让会场人员一下子热了起来。
坦克争霸 TankStrike 在线入口即将放出,请关注博客动态。
图 2 - TankStrike 与 ShowGirls
❷ 有一种团队叫 AlloyTeam+
这是第一个分享主题,作为 AlloyTeam 的 Leader JetYu 于涛 首先介绍了召开 AC 大会的初衷:
希望将 AlloyTeam 团队在业务项目、工具和开源项目中的技术积累,借助 AC 大会的平台将每一年的收获分享给业界同仁。
紧接着介绍了 AlloyTeam 团队的名字寓意以及众多的开源项目:
- JX 框架 AlloyTeam.github.io/JX
- CodeTank CodeTank.AlloyTeam.com
- H5 体感游戏“ 墙来了” WC.AlloyTeam.com
- H5 专业级图像处理引擎 AlloyImage AlloyTeam.github.io/AlloyPhoto
- AlloyStick 骨骼动画引擎 AlloyTeam.github.io/AlloyStick
- 更多... AlloyTeam.github.io
最后抛出了 AlloyTeam+ 计划,将 AlloyTeam 团队开源,做第一个无边界的开放技术组织。
有兴趣的小伙伴可以访问上面链接,了解 AlloyTeam+ 计划。申请加入成为 AlloyTeam+ 的成员,拥有参与项目的机会,获得更多 AlloyTeam 的资源和技术经验,更有机会进入 AlloyTeam 的名人榜。
然而,从会后反馈的结果来看,每每在外界露脸的涛哥,少不了的还是被大家吐槽是明明可以靠颜值吃饭,却偏偏要看才华。
❸ 我有我特色—— 开发眼中的移动交互
这是第二个分享主题,由 AlloyTeam 团队中号称 82 岁的老教授 weberpan 潘佳韩 主持,教授首先表达出自己对移动交互的理解,并对具体场景的交互细节进行了细致讲解。
- 点击交互,如何让用户更好的感知到点击的响应;
- 如何让长列表如丝般顺滑的流畅滚动,优化滚动体验;
- 针对键盘的定制,对不场场景的键盘需求让用户得到不同的键盘模式。
教授相当用心,不仅传授了如何优化移动交互上的具体问题,还将交互上优化前与优化后录制成视频,并在大会间进行播放对比,这使得参会人员纷纷给予教授详细深入的技术研究点赞,并表示要给教授生猴子(因为教授技术好...)
图 4- 我有我特色—— 开发眼中的移动交互
❹ 时间都去哪了—— 移动 Web 首屏优化实践
该主题分享讲师为 AlloyTeam 的郭高工 Johnnyguo 郭碧青,Johnny 对首屏优化有十分深入的理解以及技术积累,在大会上,通过抛出首屏时间的概念,以及分析影响首屏时间的各个因素,最终具体分析了优化首屏渲染时间的多个方案。
- 网络耗时远大于浏览器耗时, 通过了网络过程的具体内容,对相关内容进行讲解(RTT 等);
- 页面测速 Navigation Timing 和 Resource Timing;
- 实打实的优化方案:DNS 预解析,域名收敛,链路复用,资源内联,组件化开发,资源加载优化,异步资源打包优化;
- 通过客户端启发的 数据缓存设计 以及后台直出,离线包方案等等。
听完 Johnny 的分享,参会的人员纷纷表示要将各个优化方案应用到自己的项目中,让项目飞一般的渲染出来。
❺ 参会者 5 分钟分享
该 Lighting Talk 环节共有 3 位上台分享,主题分别是:
- 动画差逐帧动画 - 龙翔
- React 单页应用性能调优 - 李洋
- 前端工程师的心路历程 - 爱米
都是经过 AlloyTeam 的层层筛选后脱颖而出的,内容都很精彩。
❻ 手机 QQ Hybrid App 性能优化之路
作为第四个分享主题,AlloyTeam 的 Cson 赖晓思 将本主题分为两个子主题进行分享,分别是:(1)首屏数据展示耗时优化;(2)局部滚动长列表优化。
- 通过分析兴趣部落页面的首屏数据渲染时序,并对个各个环节进行分析思考;
- 通过 localStorage 缓存首屏数据,再用新数据更新,并最终推出 Cgi 预拉取 优化;
- 共享通用数据,提前渲染;缓存小图;组件分离,延迟加载;跨 Webview 预拉取方案;
- 通过多种方式,进阶的分析各个局部滚动长列表的优化方案。
晓思针对部滚动长列表一共进行了 5 次优化方案,多种优化方案的尝试让参会者们纷纷对其分析问题的透彻给予各种赞(相当的赞)
图 7 -手机 QQ Hybrid App 性能优化之路
❼ 源自手 Q Web 的最佳实践—Abstract 前端开发生态
本次大会最后的一个分享主题, 作为 Abstract.js 作者的 AlloyTeam 成员 dorsywang 王斌 老王将 Abstract.js 正式推出,老王分析了 Abstract.js 的产生, 以及 Abstract.js 作为承载手 Q 兴趣部落的主导框架的原由。
- 只关注逻辑,建模,研究关系构成的框架;
- 拨掉衣服,抽象关系,打破组件;
- 配套的模板引擎 SodaReander ;
- 任务与服务组成的 Abstract-fence。
老王对架构的理解透彻层度令观看大会的人们总总折服啊~ 据了解,还有参会者是特地过来看老王的呢。
Abstract.js 官网 http://AlloyTeam.github.io/Abstract.js

图 8 - 源自手 Q Web 的最佳实践—Abstract 前端开发生态
3 观众反馈
与会者对本次前端大会的评价是:诚意满满、干货满满。本次大会分享中不仅设置了抽奖环节,还设置了 Q/A 环节,从听众们提出的问题中可以看出很多同学们都听得十分认真,问题十分细致,提问也相当踊跃。会后也有同学找到讲师进行面对面交流。也有同学没来得及提问,不过没关系,在会后,讲师们也在微信群及 QQ 群上进行了 一 一 解答。
结束语
从筹办到正式开场,看到坐无虚席的会场,一切都值得。
感谢大家对 AlloyTeam 的支持,感谢团队每一位成员做出的努力!
有你我们才更精彩!
大会相关
AC 大会官网 AC.AlloyTeam.com
大会分享回顾及讲师 PPT 下载 AC.AlloyTeam.com/Summary.html
更多
AlloyTeam + X.AlloyTeam.com
AlloyTeam 开源项目 AlloyTeam.github.io
AlloyTeam Github https://github.com/AlloyTeam
AlloyTeam 官方博客 http://AlloyTeam.com
AlloyTeam 官方微博 http://weibo.com/AlloyTeam
AlloyTeam 公众 QQ 群 1 110448022
AlloyTeam 公众 QQ 群 2 162225981
更多精彩,期待你的关注 AlloyTeam 官方微信公众号

















陈寿福 2016 年 7 月 10 日
和国际接轨了
林贞恩 2016 年 1 月 25 日
这个方面的话题的 都讨论一下
卫绮兰 2016 年 1 月 23 日
不错啊! 一个字牛啊!
萧晔离 2016 年 1 月 5 日
想知道什么时候可以看录播啊~
AlloyTeam 2016 年 1 月 7 日
快了, 快了, 已经在加紧处理中
zyg 2016 年 1 月 4 日
你好 请问
1、动画差逐帧动画 – 龙翔
2、React 单页应用性能调优 – 李洋
3、前端工程师的心路历程 – 爱米
这三个视频有得看吗?
AlloyTeam 2016 年 1 月 7 日
会有的, 我们还在处理视频, 请留意博客动态哈
刘冬梅 2016 年 1 月 2 日
20 年前爸爸抱着你等车,人都笑话孩子长得难看,爸爸哭了。一卖香蕉的老大爷拍拍爸爸说:“大兄弟别哭了,拿只香蕉给猴子吃吧!真可怜,饿的都没毛了。” http://url.cn/XfB45g
匿名 2016 年 1 月 1 日
浮夸
zyg 2015 年 12 月 31 日
官网 ppt 连接打不开
TAT.Joeyguo 2016 年 1 月 4 日
已更新,现在可以了。[呵呵]
zyg 2016 年 1 月 4 日
好的 谢谢