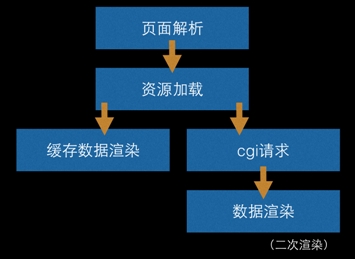
对于传统的页面模型来说,数据的拉取+渲染模型如下:
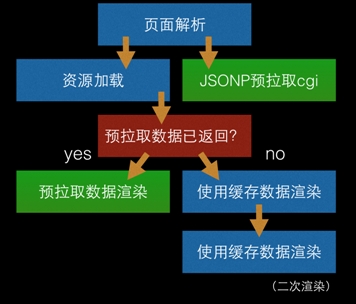
在页面的 head 部分,使用 jsonp 预拉取 cgi 资源,然后在资源加载完成之后,检查预拉取的数据是否已经返回,如果已返回,则直接用该数据渲染(避免了先用缓存数据渲染再用 cgi 数据渲染导致的二次刷新),否则才用缓存数据渲染。
对于上面的优化方式,我们可以用于独立页面的首屏数据渲染中,但是对于由手 Q 中一个 webview 内打开的新 webview 里的 H5 页面,是否有更好的方法呢?
当我们通过点击操作,在 webview 内调用手 Q 的 openUrl 接口打开新的 webview 并加载页面,新页面对于我们来说是可被预知的,也就是说我们点击打开新 webview 的时候,其实是知道要打开的页面是什么。
因此对于 cgi 预拉取的逻辑,我们其实可以提前到前一个 webview 点击的操作时就发起。
统计了一下手 Q 创建 webview 到开始请求页面 url 之间的耗时,android 端耗时大约在 1.5-2 秒之间。
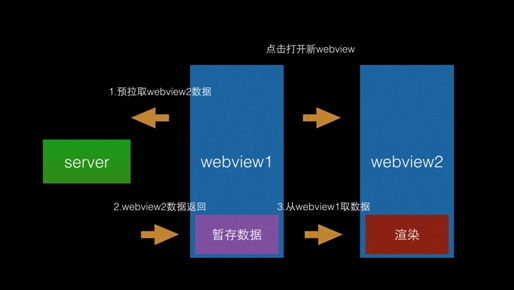
因此其实我们可以利用这段时间,在点击前一个 webview 的同时,让新页面的首屏 cgi 请求提前发起,在等待下一个 webview 打开并 load 页面的期间,如果 cgi 请求已经返回,数据可以暂存在前一个 webview 中,等新 webview 页面资源 ready 之后,通过手 Q 的 webview 通信接口 mqq.addEventListener/mqq.dispatchEvent 从上一个 webview 获取数据并渲染。
由于客户端接口通信速度比网络通信要快,因此可借此减少首屏数据渲染的等待时间,另外也同时可以改善二次渲染的问题:







李白 2017 年 3 月 30 日
找外包,想要稳定靠谱、费用还低的外包商?难!
怕被坑?上空心 www.kxhtml.com 一家 100 元/页的软件开发云平台!
在招人,海招海筛、培训,到头来上手还是慢!
用结果打脸!上空心 www.kxhtml.com 一家先看开发结果后付费的平台!
想创业,有 idea? 到处找 CTO? 技术难关攻不破?
立即上线!上空心 www.kxhtml.com 一家开发神速火箭般输出页面的平台!
问问 2016 年 6 月 24 日
加载主资源过程中的一些回调问题怎么解决?比如 shouldInterceptRequest、onPageStart 等?
Chou 2016 年 4 月 5 日
各位大神,我想问一下 android 使用 WebView 加载有动画的 HTML5,为什么有时候能正常显示,有时候却显示不全呢(图片没加载完,导致布局混乱)?
太保 2015 年 7 月 7 日
什么是 cgi 资源。。。使用 jsonp 预拉取 cgi 资源,jsonp 到时是用过,但是 jsonp 预拉取 cgi 资源,没有玩过
TAT.Cson 2015 年 8 月 19 日
cgi 资源可以理解为发送一个请求拉取数据 预拉取的意思是在 head 阶段就发起数据请求,而不是等所有页面资源加载完成之后发起数据请求
TAT.Cson 2015 年 6 月 25 日
请问是什么问题呢?
TAT.Cson 2015 年 6 月 25 日
不会提前加载下一个页面的资源 只是在点击打开一个页面的时候 提前发起下一个页面的首屏 cgi 数据请求预拉取数据
陈玉成 2015 年 6 月 26 日
这个渲染是客户端渲染?拿来的数据缓存到客户端?
TAT.Cson 2015 年 6 月 26 日
也是网页渲染 拉回来的数据存到内存中的 和普通网页一样 只是网页是在客户端 webview 中打开的 所以可以利用客户端的能力 进行 webview 之间的通信传递数据
陈玉成 2015 年 6 月 27 日
明白了。 。多谢
。多谢
泽生 2015 年 7 月 22 日
你这样不是把数据存到本地存储,然后第二个页面拿本地存储的?
TAT.Cson 2015 年 8 月 11 日
是的 不同 webview 的两个页面
老晕 2015 年 6 月 25 日
这样是不是会浪费很多资源呢?就是把下一个可能跳转的页面 提前加载下来?如果这个页面链接很多会加载很多??
unofficial 2015 年 6 月 9 日
文章很不错,学习了。我有一个额外的问题想请教一下,smartqq 中的一个问题,不知道可以问一下哪位呢?