前言:
除了我们日常使用的调试方法,在 Chrome 中,其含有一些有意思的方法,有助于提高我们的开发调试效率。
Sources 页
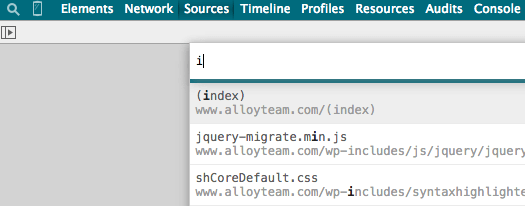
command + p 文件跳转
使用 Sublime 的人或习惯用 command + p 进行文件的跳转,在 chrome dev tools 中其实也有类似的跳转方法。
|
1 2 3 |
command + p command + p + 文件名 + : + 数字 |

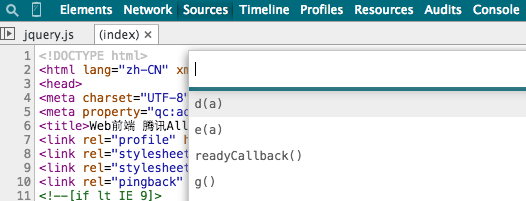
command + shift + o 任意方法跳转
Sublime 中使用 command +R 进行方法跳转,而在 dev tools 中,可以使用 command + shift + o 进行任意方法的跳转。
|
1 |
command + shift + o // 跳转到任意方法 |
注: 查找某文件中的方法,使用 command + p 和 command + shift + o 更配哦~
Elements 页
- 使用方向键快,上下键导航,左右键收起展开;
- H 键快速隐藏 dom(效果相当于给 DOM 加入 visibility: hidden 属性,有别于 display:none)
- Enter 进行快速编辑属性;
- 鼠标右击使用各类方法...
Console 页
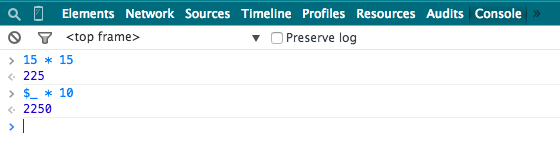
$_ 表示上次的计算结果
举个栗子
|
1 2 3 |
15 * 15 $_ * 10 |

$0 获取当前选中的 DOM
选中 DOM 之后,在控制台输入 $0。
|
1 |
$0 |
注:$1 $2 $3 是获取前几次选的 dom,不常用
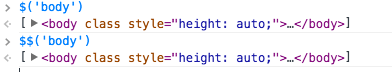
$(selector) 与 $$(selector) 获取当前选中的 DOM
当页面没有引入 jQuery 等类库的时候,这是我们一般会用
document.querySelector() 或是 document.querySelectorAll() 来作用 dom 选择器。
而在 Chrome 调试中我们可以使用是 $(selector) 与 $$(selector) 来作为选择器,省去大串代码,如下。
|
1 2 3 |
$('body') $$('body') |
由上图实际结果看出,$() 和 $$() 获取得到的都是满足选中条件元素的一个集合,相当于 document.querySelectorAll()
注: 实验所用 chrome 版本:40.0.2214.111 (64-bit)
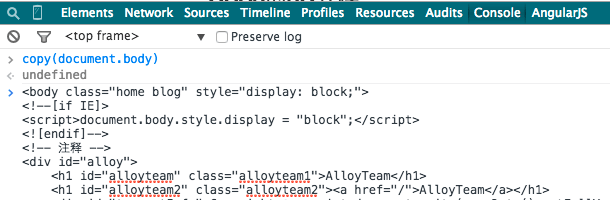
copy(Object) 拷贝对象
|
1 2 3 |
copy(document.body) copy($0) |

注: 可搭配 $0 来拷贝当前选择的 dom,记得手动黏贴~
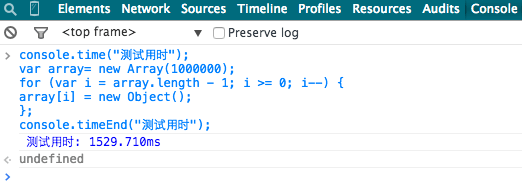
console.time & console.timeEnd 计算耗时
对代码执行的耗时情况进行测试时,处理手工在代码中创建前后两个时间戳进行对比,在 dev tools 中,我们可以使用 console.time 与 console.timeEnd 实现。
|
1 2 3 4 5 6 |
console.time("测试用时"); var array= new Array(1000000); for (var i = array.length - 1; i >= 0; i--) { array[i] = new Object(); }; console.timeEnd("测试用时"); |
关闭 Console 界面
ESC...








内涵社 2015 年 10 月 23 日
不错 学习了!
到底有没有田十三 2015 年 8 月 27 日
ESC 赞
二分之一程序猿 2015 年 7 月 30 日
能来点网上搜不到的东西么?
ax 2015 年 7 月 22 日
chrome-diao-shi-ji-qiao
否吧读书 2015 年 7 月 5 日
学习了
太古神王 2015 年 7 月 4 日
这个有什么用呢
TAT.joey 2015 年 7 月 6 日
找适合自己的方法,可以提高开发调试的效率。
小木爱讲笑话 2015 年 7 月 3 日
最后一个亮了