flexbox 是一个新的盒子模型,当你给一个元素使用了flexbox模块,那么它的子元素就会指定的方向在水平或者纵向方向排列。这些子元素会按照一定的比例进行扩展或收缩来填补容器的可用空间。flexbox 有许多很好用的地方,下面就着重讲述一下它的一些使用场景:
Example 1: flexbox 等分布局
如果你要实现以下所示的样式,你可能首先想到的是用 float:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<ul id="ranktop3"> <li> <div class="ranktab">1</div> <p>fdeg</p> <p>霸气值:170</p> </li> <li> <div class="ranktab">2</div> <p>bling</p> <p>霸气值:160</p> </li> <li> <div class="ranktab">3</div> <p>lea</p> <p>霸气值:150</p> </li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 |
ul li { width: 32.9%; float: left; border-right: 1px solid #fa9900; padding: 5px 0; } |
但当只有 2 个排名后,少了一个 li 节点后,就会展示如下:
删除两个 li 节点后如下:
但是用户以及设计师肯定不希望看到这样的界面。他们肯定希望界面是这样的:
减少一个 li 节点后:
删除两个 li 节点后如下:
那么这里用 display:flex 布局是最好不过的了,新的 flexbox 布局模式被用来重新定义 CSS 中的布局方式:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
ul { display:flex;//表示改直接子元素用flex布局,默认横向布局 } ul li { /*width: 32.9%;*/ /*float: left;*/ border-right: 1px solid #fa9900; padding: 5px 0; flex: 1;表示子元素之间平均分配 } |
可见用 flex 布局非常完美,这就是 flex 布局的牛逼之处。很遗憾的是最近规范变动过多,导致各个浏览器对它的实现也有所不同。为了兼容更多的浏览器,也可以这样写:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
ul { /* display: flex;*/ display: -webkit-box; } ul li { border-right: 1px solid #fa9900; padding: 5px 0; /*flex: 1;*/ -webkit-box-flex: 1; } |
display: flex;display: -webkit-box; 这两个属性的方法作用相同。
Example 2: flexbox 不等分布局
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
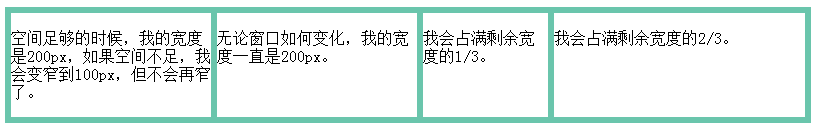
<div class="container"> <section class="initial"> <p> 空间足够的时候,我的宽度是200px,如果空间不足, 我会变窄到100px,但不会再窄了。 </p> </section> <section class="none"> <p> 无论窗口如何变化,我的宽度一直是200px。 </p> </section> <section class="flex1"> <p> 我会占满剩余宽度的1/3。 </p> </section> <section class="flex2"> <p> 我会占满剩余宽度的2/3。 </p> </section> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
.container { display: -webkit-flex; display: flex; } .initial { -webkit-flex: initial; flex: initial; width: 200px; min-width: 100px; /*空间足够的时候,该div的宽度是200px,如果空间不足,该div会变窄到100px,但不会再窄了。*/ } .none { -webkit-flex: none; flex: none; width: 200px; /*无论窗口如何变化,我的宽度一直是200px。*/ } .flex1 { -webkit-flex: 1; flex: 1; /*改div会占满剩余宽度的1/3。*/ } .flex2 { -webkit-flex: 2; flex: 2; /*改div会占满剩余宽度的2/3。*/ } |
效果如下图所示:
Example 3: flexbox 基本页面布局
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
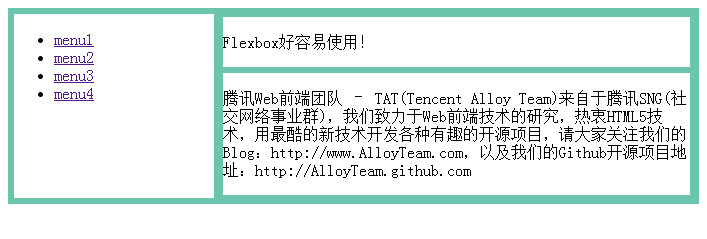
<div class="container"> <nav> <div class="container"> <nav> <ul> <li> <a href="http://www.alloyteam.com/">menu1</a> </li> </ul> </nav> <div class="content"> <section > ... </section> <section> ... </section> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 |
.container { display: -webkit-flex; display: flex; } nav { width: 200px; /*固定宽度*/ } .content{ -webkit-flex: 1; /*除去nav的固定宽度后,剩下的宽度都是属于content的*/ flex: 1; } |
效果如下图所示:
Example 4: flexbox 的居中布局
|
1 2 3 4 5 6 7 |
<div class="vertical-container"> <section class="vertically-centered"> <p> CSS里总算是有了一种简单的垂直居中布局的方法了! </p> </section> </div> |
|
1 2 3 4 5 6 7 8 |
.vertical-container { display: -webkit-flex; display: flex; height: 300px; } .vertically-centered { margin: auto; } |
使用 flexbox 你还可以做的更多, 这里只是一些让你了解概念的例子,想了解更多请看:https://css-tricks.com/snippets/css/a-guide-to-flexbox/












低调的风 2016 年 3 月 14 日
flex 如果能兼容大多浏览器,还是你很不错的,但是目前看来兼容性不好,好多浏览器不支持。
ScarFace 2016 年 1 月 14 日
你好, 请问 flex 布局如何控制内容溢出呢? 比如我现在有个固定的 DIV 内纵向三个 DIV, 我希望第三个 DIV 占 30px, 前两个 DIV 各占剩下的 50%, 我们假设是 300px. 然后这两个 DIV 内都有高度为 400px 的子元素, 那怎么让这两个 DIV 出现滚动条, 如不介意, 希望可以加 QQ 详谈. 262959969
罗志滔 2015 年 12 月 27 日
必须设置 height 就没意思了。不然我直接用 margin:-height/2 auto 0; 不更好理解?!
53 2015 年 12 月 7 日
1234
思聪前女友 2015 年 10 月 26 日
[痛哭]
自由奋斗 2015 年 10 月 10 日
IE9 不支持求教!
云库网 2015 年 9 月 29 日
弹性盒子非常好用 – 云库网
歪妖内涵网 2015 年 9 月 1 日
无意溜达到了这里,留下足迹
易翰 2015 年 8 月 13 日
我这边一直做移动开发,关于楼上说的问题我却没有遇到过,安卓各版本的兼容性没有什么问题。首先我感觉还是得对移动端设备使用的是什么内核然后是理解 box-flex 的原理,特别注意设置固定宽度的影响
horcrux 2015 年 8 月 11 日
安卓下 flex 是个巨坑,莫踩各种版本的 flex 差别很大,安卓下面有的重要属性干脆测底不支持了
TAT.yunsheng 2015 年 8 月 19 日
用的 flex 还是-webkit-box 啊
李家良 2015 年 5 月 26 日
移动端亲测感觉还有挺多不兼容问题,如纳入标准是好事。
Capricair 2015 年 5 月 25 日
水平垂直居中不是早有 absolute-center 方式了么
.absolute-center{
top:0; left:0; right:0; bottom:0;
position: absolute;
margin: auto;
}
不过必须设置 height
浏览器对 flex 的支持目前还不是很理想
ed 2015 年 5 月 22 日
微信安卓版内置的浏览器 QQB5.4 只支持到 flex 布局的第二版,也就是 display:-webkit-box;
这版本,而且有个坑是
父元素设置了 display:-webkit-box;
子元素也要设置 display:-webkit-box;
这样子元素身上的-webkit-box-flex:1; 才会生效。
menghui9898 2015 年 5 月 20 日
之前做手机端页面用了这个属性,后来发现安卓 4.0 以下的系统全军覆没,加上 prefix 也不行==。
就全改成 table-cell 了。
感觉 pc 端跟移动端现在都不能全面支持 flex 属性,还是少用为妙。。。。
element 2015 年 5 月 20 日
这个要看自己的用户分布
heng 2015 年 5 月 21 日
用最旧版语法混搭新版语法 除了不支持自动换行之外 其他都支持 所有手机都支持 包括 windoes phone