在 2013 年 12 月份里 Chrome 开发者工具更新了一些大小不一的特性。
接下来我们将开始讨论查看元素面板还有控制台 (console),时间线等等的更新。
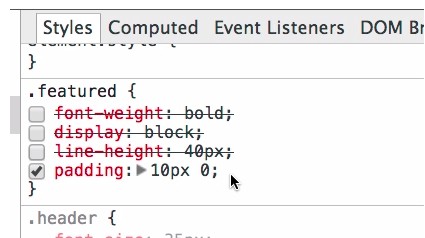
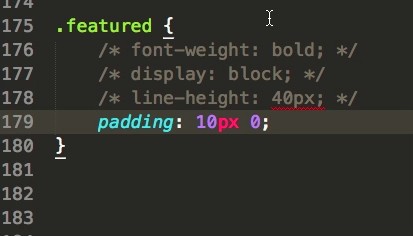
1. 停用的样式规则复制之后会变成注释
现在在样式面板中复制完整的 CSS 规则将会把去掉勾的样式也复制进去,这些样式面板中没有打勾的样式将以注释的形式存在你的剪贴板里面。
2. 复制 CSS 路径
现在在查看元素面板的 DOM 节点菜单中增加了”Copy CSS Path“ 的选项(类似于 ‘Copy XPath’ 选项)。
生成的 CSS 选择器将不再限制于你的样式或者 JavaScript,它们也能被在 WebDriver 测试中的定位策略所代替。
3. 通过扩展插件可以设置开发者工具的主题
用户样式表现在可以通过开发者工具试验(选择框:"Allow custom UI themes")即允许一个 Chrome 扩展 来实现开发者工具样式的自定义。可以看看这个作为例子的开发者工具扩展。
4.history 的 popstate 监听事件可以设置断点
'popstate'现在可以在源码面板侧边栏中设置一个事件监听断点。
5. 控制台的正则过滤
在 console 面板中可以使用正则表达式来过滤 console 的信息。
6. 容易移除事件监听器
7. 去除无效 CSS 警告
8. 图像 resize 事件详情
9. 以数据 URL 形式复制图像 (Copy image as data URL)
10. 数据 URI 过滤
英文原文地址:http://updates.html5rocks.com/2013/12/DevTools-Digest-December-2013
近期项目比较紧急的缘故,目前只做摘要翻译,后续继续更多的补全更新











foolyoghurt 2014 年 2 月 9 日
是只有苹果的 chrome 才有的吗?我在 windows 下刚升完级都没有那些特性。。。
M 2014 年 11 月 26 日
windows 下面也有的
星情 2014 年 1 月 7 日
期待更新