序:设计对于我们技术人员来说也是一门不可或缺的知识,学习设计就像学习一门新的语言一样,它也有遵从自己的一套规则。知道越多关于设计的知识,你就越能理解设计师的工作和意义,和设计师的交流也会更加畅通无阻。下面主要围绕 3 个方面给大家介绍设计的基础知识:
1、What is design?
2、What to learn?
3、How to design?
总结起来就是:2W1H。
由于文章篇幅较长,所以分成 3 篇来介绍,分别是:
Web 设计基础知识(一)
Web 设计基础知识(二)
Web 设计基础知识(三)
/***************************接上文 《Web 设计基础知识 (二)》*****************************/
2) layOUT
1) Layout-布局四原则(principles)
1、contrast 对比
对比采用:颜色+尺寸+图形+特殊布局。
2、重复(Repeatition)
3、对齐 Alignment
4、Proximity 亲密性
最后拿一张最近做过的项目:QQ 面板里的界面分析下:
色调:主色调(蓝色和黑色)、辅色调(紫色、绿色)、点睛色(黄色)
色彩搭配: 红与绿 黄与紫 橙与蓝。颜色对比强烈,传递能力、活力、兴奋,给用户一种既和谐又非常有重点的感觉。
布局原则:页面分别用了对比、重复、对齐、亲密性,与设计布局原则十分吻合。
2) Layout- Gold ratio(黄金分割)
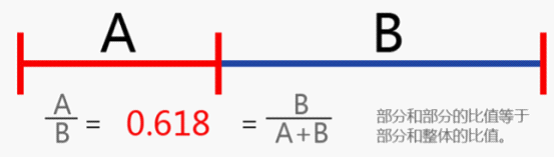
1、黄金分割率(Golden Setion)
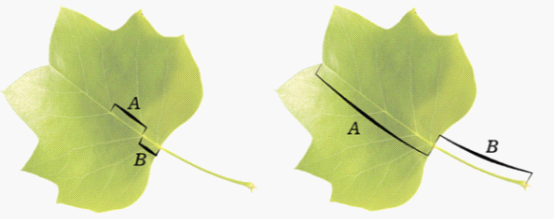
黄金分割无论是在自然界还是在设计界都用随处可见,而且用得相当广泛。
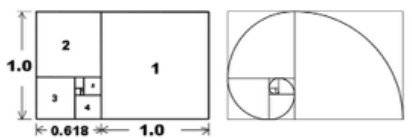
2、黄金矩形(Golden Rectangle)
它的长宽之比为黄金分割率 0.618,并且可以不断以这种比例分割下去。
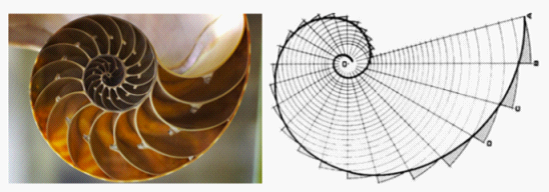
自然界的黄金比例:
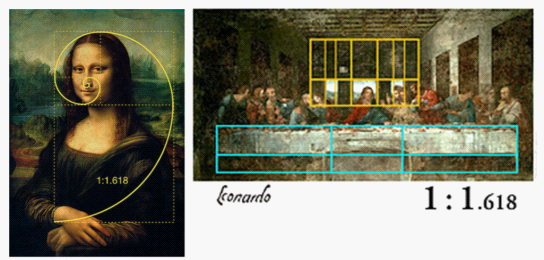
艺术界也采用黄金比例:
工业界的黄金比例:


人体黄金比例:
比如名模:艾尚真、林志玲都是九头身,号称中国第一黄金比例身材,完美。
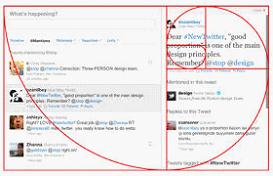
网页设计的黄金比列:
3. How to design?
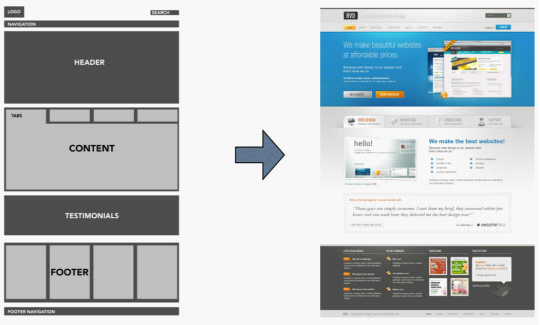
设计就如画画,先布局(layout)再填色(colors)。
网页也一样,先布局再填色:
最后推荐一个设计教程:http://bbs.blueidea.com/thread-2949749-1-1.html,教你从零开始设计一个漂亮的网页。
/********************************Web 设计基础知识介绍完毕,谢谢大家阅读~O(∩_∩)O~************************************/




















aaa 2014 年 1 月 7 日
学到了
八戒 2013 年 12 月 27 日
学习到了!