жӯӨж–№жЎҲе·Іжңүж–°зүҲжң¬, иҜ·жҹҘзңӢ гҖҠiframe и·ЁеҹҹйҖҡдҝЎзҡ„йҖҡз”Ёи§ЈеҶіж–№жЎҲ-第дәҢеј№!пјҲз»ҲжһҒи§ЈеҶіж–№жЎҲпјүгҖӢгҖӮжң¬ж–Үз« еҸҜеҒҡжҠҖжңҜеӯҰд№ дҫӣ继з»ӯдәӨжөҒгҖӮ
дёҖгҖҒиғҢжҷҜ
еңЁиҝҷдёӘ Web йЎөйқўи¶ҠжқҘи¶Ҡдё°еҜҢзҡ„ж—¶д»ЈпјҢйЎөйқўйҖҡиҝҮ iframe еөҢе…Ҙе…¶д»–зҡ„йЎөйқўд№ҹи¶ҠжқҘи¶Ҡеёёи§ҒгҖӮдҪҶз”ұдәҺжөҸи§ҲеҷЁеҗҢжәҗзӯ–з•Ҙзҡ„йҷҗеҲ¶пјҢдёҚеҗҢеҹҹд№Ӣй—ҙеұһжҖ§е’Ңж“ҚдҪңжҳҜж— жі•зӣҙжҺҘдәӨдә’зҡ„пјҢжүҖд»ҘеңЁиҝҷдёӘж—¶еҖҷпјҢејҖеҸ‘иҖ…еӨҡеӨҡе°‘е°‘йңҖиҰҒдёҖдәӣж–№жЎҲжқҘзӘҒз ҙиҝҷдәӣйҷҗеҲ¶гҖӮи·Ёеҹҹй—®йўҳж¶үеҸҠзҡ„ең°ж–№д№ҹеҫҲеӨҡпјҢеҰӮж–ҮжЎЈд№Ӣй—ҙзҡ„ж¶ҲжҒҜйҖҡдҝЎгҖҒajax иҜ·жұӮгҖҒCookie зӯүпјҢжң¬ж–Үи®Ёи®әзҡ„жҳҜ iframe е’ҢзҲ¶йЎөйқўзҡ„ж¶ҲжҒҜйҖҡдҝЎгҖӮ
дәҢгҖҒзҺ°зҠ¶
зӣ®еүҚзҪ‘дёҠд№ҹеҸҜд»ҘжүҫеҲ°еҗ„з§Қи§ЈеҶіж–№жЎҲпјҲе°‘иҜҙйғҪжңү 10+дёӘпјҢжңүе…ҙи¶Јзҡ„иҜқеҸҜд»ҘеҺ»зңӢзңӢпјүпјҢеҜ№дәҺзҺ°д»ЈжөҸи§ҲеҷЁжқҘиҜҙпјҢеҺҹз”ҹзҡ„ postMessage API дёҖе®ҡжҳҜдёҚдәҢзҡ„йҖүжӢ©пјҢжүҖд»Ҙеҗ„з§Қж–№жЎҲзҡ„дёҚеҗҢзӮ№еқҮеңЁдәҺ IE 6гҖҒ7 дёӯзҡ„еӨ„зҗҶпјҲдёҚз”Ёе…је®№ IE6гҖҒ7 зҡ„еҗҢеҝ—еҸҜд»ҘеҺ»зңӢе…¶д»–ж–Үз« дәҶпјүгҖӮеҪ“然иҝҷд№ҲеӨҡж–№жЎҲжңүеҗ„з§ҚдјҳзјәзӮ№пјҢз”ҡиҮіжңүдәӣеҸӘж”ҜжҢҒеҚ•еҗ‘и·ЁеҹҹпјҢдёӘдәәи§үеҫ—е®һйҷ…ж„Ҹд№үдёҚеӨ§гҖӮеҸҰеӨ–дёҖдәӣж–№жЎҲйңҖиҰҒ proxy.html иҝҷж ·зҡ„д»ЈзҗҶйЎөйқўеҒҡдёӯиҪ¬пјҢдҪҶжҳҜж¶үеҸҠжңҚеҠЎеҷЁдёҠзҡ„йғЁзҪІпјҢ并且еҜ№дәҺеӨҡж–№еҗҲдҪңжқҘиҜҙиҝҳжҳҜжңүдәӣйә»зғҰгҖӮ
дёүгҖҒжҖқи·Ҝ
иҷҪ然дёҚеҶҚеӨҚиҝ°зҺ°жңүзҡ„еҗ„з§Қж–№жЎҲпјҢдҪҶиҝҳжҳҜжғідәӨеҫ…дёҖзӮ№дёҠдёӢж–ҮгҖӮзӣёдҝЎзҪ‘дёҠзңӢеҲ°жңҖеӨҡж–№жЎҲе°ұжҳҜеҲ©з”Ё location.hash жҲ–жҳҜ window.name иҝӣиЎҢ iframe зҡ„и·ЁеҹҹйҖҡдҝЎпјҡ
- location.hash дјҡзӣҙжҺҘжҡҙйңІеңЁ URL йҮҢпјҢ并且еңЁдёҖдәӣжөҸи§ҲеҷЁйҮҢдјҡдә§з”ҹеҺҶеҸІи®°еҪ•пјҢж•°жҚ®е®үе…ЁжҖ§дёҚй«ҳд№ҹеҪұе“Қз”ЁжҲ·дҪ“йӘҢпјҢжүҖд»ҘдёҚеҒҡиҖғиҷ‘гҖӮеҸҰеӨ–з”ұдәҺ URL еӨ§е°Ҹзҡ„йҷҗеҲ¶пјҢж”ҜжҢҒдј йҖ’зҡ„ж•°жҚ®йҮҸд№ҹдёҚеӨ§гҖӮ
- window.name зӣёжҜ”жқҘи®Іе°ұеҘҪеҫҲеӨҡдәҶпјҢж”ҜжҢҒ 2M зҡ„ж•°жҚ®йҮҸпјҢ并且еҪ“ iframe зҡ„йЎөйқўи·іеҲ°е…¶д»–ең°еқҖж—¶пјҢе…¶ window.name еҖјдҝқжҢҒдёҚеҸҳпјҢеүҜдҪңз”ЁеҸҜд»ҘиҜҙжҳҜжңҖе°Ҹзҡ„гҖӮ
и®ІеҲ°иҝҷжҖқи·Ҝд№ҹжҜ”иҫғжё…жҷ°дәҶпјҢе’ұ们е°ұз”Ё window.name е‘—пјҢдҪҶй—®йўҳеҸҲжқҘдәҶпјҡеҸӘжңүдёӨдёӘйЎөйқўеҗҢеҹҹж—¶жүҚиғҪи®ҝй—® window.nameгҖӮиҝҷдёӘй—®йўҳиҝҳеҘҪпјҢеҸӘиҰҒжҠҠ iframe ж”№дёәдёҺзҲ¶йЎөйқўеҗҢеҹҹе°ұеҸҜд»ҘдәҶгҖӮиҝҷеҸҲиЎҚз”ҹдәҶж–°зҡ„й—®йўҳпјҡиҝҷдёҚжҳҜж„Ҹе‘ізқҖеҸӘиғҪеҚ•еҗ‘йҖҡдҝЎдәҶеҗ—пјҢiframe жҖҺд№Ҳеҗ‘зҲ¶йЎөйқўеҸ‘ж¶ҲжҒҜпјҲдёҚеҸҜиғҪеҺ»ж”№зҲ¶йЎөйқўзҡ„ location еҗ§пјүпјҹеңЁжҡ—йӘӮеқ‘зҲ№зҡ„еҗҢж—¶еҒ¶з„¶еҸ‘зҺ°дәҶдёҖдёӘеҫҲзҘһеҘҮзҡ„ж–№жі•пјҢе°ұжҳҜжғіи®ҝй—®дёҖдёӘ iframe зҡ„ window.name ж—¶пјҢеҸӘиҰҒе°Ҷе…¶ location ж”№дёә вҖҳabout:blankвҖҷ еҚіеҸҜпјҢеұЎиҜ•дёҚзҲҪ~жІЎй”ҷиҝҷдёӘ вҖңзү№жҖ§вҖқ еҸҜд»Ҙи§Ҷдёә IE6/7 зҡ„дёҖйЎ№е®үе…ЁжҖ§й—®йўҳпјҢдҪҶеҲ©з”ЁиҝҷдёӘзү№жҖ§жқҘиҝӣиЎҢи·ЁеҹҹйҖҡдҝЎе№¶жІЎжңүе®һйҷ…зҡ„е®үе…ЁйЈҺйҷ©гҖӮ
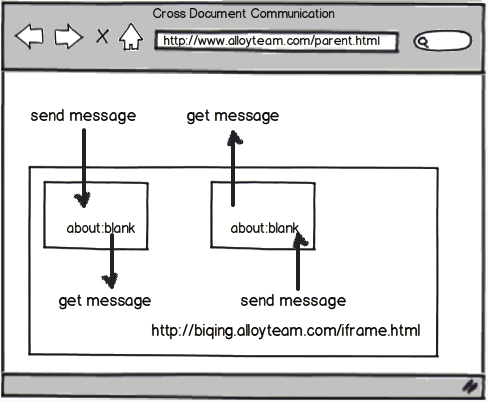
е…·дҪ“зҡ„е®һзҺ°и§ҒдёӢеӣҫпјҢеңЁ iframe зҡ„еҶ…йғЁеҶҚеҲӣе»әдёҖдёӘ iframeпјҲжҲ‘们称д№ӢдёәдҝЎдҪҝпјүпјҢзҲ¶еӯҗйЎөйқўиҪ®иҜўдҝЎдҪҝзҡ„ window.nameпјҢзҲ¶еӯҗйЎөйқўеҗ„иҮӘдҪҝз”ЁеҸҳйҮҸдҝқеӯҳ window.nameпјҢиҪ®иҜўж—¶еҸ‘зҺ°жңүеҸҳеҢ–еҚіиў«и§Ҷдёә收еҲ°ж¶ҲжҒҜгҖӮеҹәжң¬еҺҹзҗҶе°ұжҳҜиҝҷд№Ҳз®ҖеҚ•пјҢжҲ‘们继з»ӯ..
еӣҫ 1
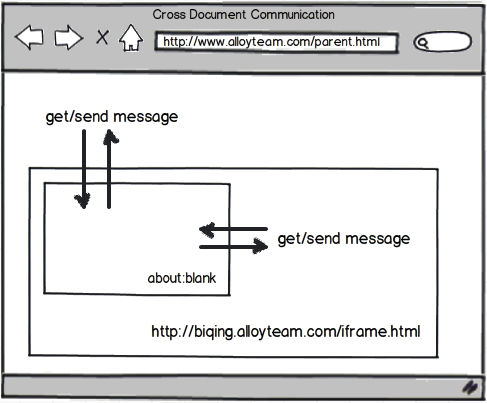
дҪңдёәдёҖдёӘйҖҡз”Ёзҡ„и§ЈеҶіж–№жЎҲпјҢжҲ‘们зҡ„зӣ®ж ҮжҳҜжҸҗдҫӣдёҖдёӘ js ж–Ү件пјҢе°ҒиЈ…йҖҡдҝЎзҡ„жҺҘеҸЈпјҢйңҖиҰҒйҖҡдҝЎзҡ„йЎөйқўеҸӘиҰҒеҠ иҪҪ js ж–Ү件е°ұиЎҢгҖӮдҪҶеңЁе°ҒиЈ…еүҚпјҢйңҖиҰҒиҖғиҷ‘жӣҙеӨҚжқӮдёҖзӮ№зҡ„жғ…еҶөпјҡеҪ“зҲ¶еӯҗйЎөйқўеҸҢж–№йў‘зҺҮиҫғй«ҳең°еҸҢеҗ‘йҖҡдҝЎж—¶пјҢеҰӮдҪ•иҝӣиЎҢж”ҜжҢҒпјҹжҢүз…§дёҠиҝ°зҡ„ж–№жЎҲпјҢдҝЎдҪҝзҡ„ window.name 并没жңүиҜ»еҶҷй”Ғзҡ„жҰӮеҝөпјҢиҝҷж„Ҹе‘ізқҖж¶ҲжҒҜеҫҲе®№жҳ“д№ұжҺүжҲ–иў«жјҸжҺүгҖӮжүҖд»ҘжӣҙеҘҪзҡ„ж–№жЎҲеә”иҜҘжҳҜпјҡеҲӣе»әдёӨдёӘдҝЎдҪҝпјҢеҲҶеҲ«иҙҹиҙЈ"зҲ¶--> еӯҗ"е’Ң"еӯҗ--> зҲ¶"зҡ„ж¶ҲжҒҜдј йҖ’пјҢ并且дёәдәҶйҳІжӯўж¶ҲжҒҜиў«еҶІжҺүпјҢеҸ‘йҖҒж¶ҲжҒҜж—¶дјҡз»ҙжҠӨдёҖдёӘж¶ҲжҒҜйҳҹеҲ—пјҢеңЁеҸ–ж¶ҲжҒҜж—¶еӨ„зҗҶж¶ҲжҒҜйҳҹеҲ—йҮҢзҡ„жүҖжңүж¶ҲжҒҜгҖӮи§Ғеӣҫ 2гҖӮ
еӣҫ 2
еӣӣгҖҒе°ҒиЈ…
жңҖеҗҺзҡ„е°ҒиЈ…е°ұжҳҜеҠ е…ҘдәҶ postMessage API зҡ„жЈҖжөӢпјҢеҸҰеӨ–д№ҹиҰҒеҲӨж–ӯжҳҜеҗҰдёәи·ЁеҹҹпјҢиҝҷж ·е°ұж»Ўи¶ідәҶжүҖжңү iframe йҖҡдҝЎзҡ„жғ…еҶөдәҶгҖӮиҝҷйҮҢе®һзҺ°зҡ„дҝЎдҪҝеҸӘиҙҹиҙЈж¶ҲжҒҜзҡ„зӣ‘еҗ¬е’ҢеҸ‘йҖҒпјҢжүҖд»ҘеңЁдҪҝз”ЁдёҠжҳҜйқһеёёз®ҖеҚ•зҡ„пјҡ
|
1 2 3 4 5 6 7 8 9 10 11 |
// зҲ¶йЎөйқўдёӯ // еҲқе§ӢеҢ–дҝЎдҪҝ, е‘ҠзҹҘдёҺе…¶дәӨдә’зҡ„iframeеј•з”Ё var messenger = Messenger.initInParent(iframeEl); // зӣ‘еҗ¬ж¶ҲжҒҜ messenger.onmessage = function (data) { ... }; // еҸ‘йҖҒж¶ҲжҒҜ messenger.send(message); |
|
1 2 3 4 5 6 7 8 9 10 11 |
// iframeдёӯ // еҲқе§ӢеҢ–дҝЎдҪҝ var messenger = Messenger.initInIframe(); // зӣ‘еҗ¬ж¶ҲжҒҜ messenger.onmessage = function (data) { ... }; // еҸ‘йҖҒж¶ҲжҒҜ messenger.send(message); |
е…·дҪ“дҪҝз”ЁеҸҜд»ҘеҸӮиҖғдёӢж–№зҡ„ demo : )
дә”гҖҒжҖ»з»“
иҷҪ然еӣҪеҶ…д№ҹжңүдәәжҸҗиҝҮдҪҝз”Ё"about:blank"иҝӣиЎҢ iframe йҖҡдҝЎзҡ„пјҢдҪҶжҳҜд»Јз Ғзҡ„е°ҒиЈ…е’ҢеҸҜиҜ»жҖ§йғҪдё