CSS3 з»ҳеҲ¶и…ҫи®Ҝ QQ зҡ„дјҒй№… Logo ж•Ҳжһң
д»ҠеӨ©е’ҢеӨ§е®¶еҲҶдә«дёҖдёӢдҪҝз”Ё CSS3 з»ҳеҲ¶и…ҫи®Ҝ QQ зҡ„дјҒй№… Logo зҡ„иҝҮзЁӢгҖӮ
дёҖгҖҒеҰӮдҪ•дҪҝз”Ё CSS3 жқҘз»ҳеҲ¶еӣҫеҪўпјҹ
зҪ‘з»ңдёҠз»ҸеёёиғҪеӨҹзңӢеҲ°дёҖдәӣз”Ё CSS3 з»ҳеҲ¶зҡ„зІҫиҮҙеӣҫеҪўпјҢе®ғ们йҖҡеёёз”ұзҹ©еҪўпјҢеңҶеҪўпјҢжӨӯеңҶпјҢдёүи§’еҪў, жўҜеҪўзӯүз»„еҗҲиҖҢжҲҗгҖӮиҰҒжғіз»ҳеҲ¶жҲ‘们иҮӘе·ұзҡ„еӣҫеҪўпјҢе°ұиҰҒе…ҲдәҶи§ЈдёӢеҹәжң¬еӣҫеҪўзҡ„з»ҳеҲ¶ж–№жі•дәҶгҖӮ
дёҖдёӘ displayпјҡblock зҡ„е…ғзҙ и®ҫе®ҡе®Ҫй«ҳд№ӢеҗҺиЎЁзҺ°дёәзҹ©еҪўгҖӮйҖҡиҝҮи®ҫе®ҡ border-radius еҸҜд»Ҙеҫ—еҲ°еңҶи§’зҹ©еҪўпјҢеңҶеҪўе’ҢжӨӯеңҶеҪўгҖӮ
еңЁдҪҝз”Ё border-radius ж—¶пјҢжңүеҮ зӮ№еҸҜиғҪйңҖиҰҒжіЁж„ҸдёҖдёӢпјҡ
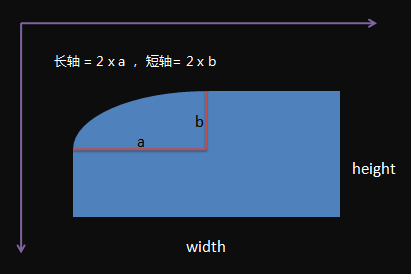
- border-radiusпјҢеҸҜд»ҘеҲҶеҲ«еҜ№ 4 дёӘи§’иҝӣиЎҢи®ҫе®ҡгҖӮ дҫӢеҰӮдёҠеӣҫпјҡborder-top-left-radius: apx bpx;
- border-xxx-xxx-radius зҡ„дёӨдёӘеҖјеҲҶеҲ«д»ЈиЎЁзқҖжӨӯеңҶй•ҝиҪҙе’ҢзҹӯиҪҙй•ҝеәҰзҡ„дёҖеҚҠпјҢйҖҡеёёз®ҖеҶҷзҡ„ж—¶еҖҷдҫӢеҰӮ border-top-left-radius: 10px;(border-top-left-radius:10px 10px;) иЎЁжҳҺй•ҝиҪҙе’ҢзҹӯиҪҙзҡ„й•ҝеәҰеқҮдёә 20pxпјҢд№ҹе°ұжҳҜеҚҠеҫ„дёә 10px зҡ„еңҶеҪўпјҲеңҶи§’йғЁеҲҶпјүгҖӮ
- еҪ“дҪҝз”ЁзҷҫеҲҶжҜ”ж•°еҖјж—¶пјҢa зӣёеҜ№дәҺ widthпјҢ b зӣёеҜ№дәҺ height
еҰӮжһң a == width/2, b == height/2пјҢз»“жһңе°ұжҳҜдёҖдёӘжӨӯеңҶпјҢдёҺжӯӨеҗҢж—¶ a==bпјҢйӮЈд№Ҳе°ұеҸҜд»Ҙеҫ—еҲ°дёҖдёӘеҚҠеҫ„дёә a зҡ„еңҶеҪўдәҶгҖӮ
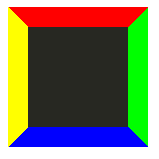
еңЁзңӢдёүи§’еҪўд№ӢеүҚпјҢйҰ–е…ҲзңӢзңӢдёүи§’еҪўзҡ„ вҖңз»ҳеҲ¶иҖ…вҖқborderпјҢдёӢйқўзҡ„дҫӢеӯҗпјҡ
|
1 2 3 4 5 6 7 8 9 10 |
.test{ border: 20px solid; border-top-color:#ff0000; border-right-color:#00ff00; border-bottom-color:#0000ff; border-left-color:#FFFF00; width:100px; height: 100px; background: #272822; } |
е°ҶжҜҸдёӘ boder зҡ„йўңиүІеҖји®ҫдёәдёҚдёҖж ·пјҢе°ұеҸҜд»Ҙжё…жҘҡзҡ„зңӢеҲ°жҜҸдёӘ border зҡ„иҙҹиҙЈеҢәеҹҹпјҢжңүдёүи§’еҪўзҡ„йӣҸеҪўдәҶгҖӮе…¶е®һпјҢз»ҳеҲ¶дёүи§’еҪўзҡ„еҺҹзҗҶеҫҲз®ҖеҚ•пјҢеҰӮдёӢеӣҫ
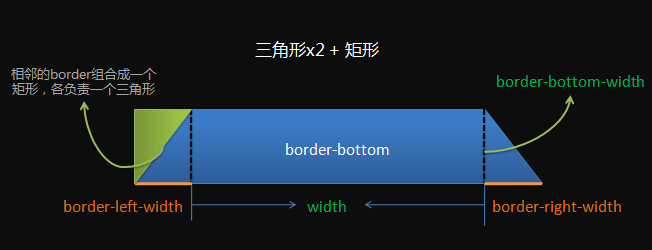
жҲ‘们еҸҜд»Ҙиҝҷж ·еҺ»зҗҶи§ЈдёҖдёӘ border жүҖд»ЈиЎЁзҡ„еҢәеҹҹпјҢйӮЈе°ұжҳҜ вҖңдёүи§’еҪў x2 + зҹ©еҪўвҖқпјҢд»Ҙ border-bottom дёәдҫӢпјҢ
зҹ©еҪў = width x ( border-bottom-width )
зӣёйӮ»зҡ„ border дәӨеҸүзҡ„еҢәеҹҹжһ„жҲҗдёҖдёӘзҹ©еҪўпјҢжҜҸдёӘ border еҗ„иҙҹиҙЈдёҖеҚҠпјҢдёҖдёӘзӣҙи§’дёүи§’еҪўгҖӮеҸӘиҰҒе°Ҷе…¶дёӯзҡ„дёҖдёӘ border зҡ„йўңиүІеҖји®ҫдёә transparent жҲ–иҖ…иғҢжҷҜиүІпјҢд»Һи§Ҷи§үдёҠе°ұеҸҜд»Ҙеҫ—еҲ°дёҖдёӘзӣҙи§’дёүи§’еҪўдәҶгҖӮ
- дёүи§’еҪў 1 = border-left-width x border-bottom-width
- дёүи§’еҪў 2 = border-right-width x border-bottom-width
еҪ“ width = 0пјҲheight = 0, border-left || border-rightпјүж—¶пјҢжҲ‘们йҖҡиҝҮи°ғж•ҙ border зҡ„е®ҪеәҰеҸҜд»Ҙе°ҶиҝҷдёӨдёӘзӣҙи§’дёүи§’еҪўжӢјжҺҘжҲҗд»»ж„ҸеҪўзҠ¶зҡ„дёүи§’еҪўпјҢжҲ–иҖ…и°ғж•ҙ width(height) зӯүиҺ·еҫ—дёҖдёӘжўҜеҪўпјҢеҪ“然жўҜеҪўд№ҹеҸҜд»ҘйҖҡиҝҮжӢјеӣҫеҫ—еҲ°пјҢиҝҷж ·дёҚжҳҜжӣҙз®ҖеҚ•еҗ—пјҹгҖӮTransform дёӯж—ӢиҪ¬е°ҶдёәжҲ‘们жҸҗдҫӣжӣҙеӨҡзҡ„зҒөжҙ»еҸҳеҢ–гҖӮ
дәҢгҖҒз»ҳеҲ¶жҲ‘们зҡ„дјҒй№…
з»“жқҹдәҶеҜ№дәҺеҹәжң¬еӣҫеҪўйғЁеҲҶзҡ„дёҖдәӣи®Ёи®әпјҢејҖе§ӢзқҖжүӢдәҺ QQ дјҒй№…зҡ„з»ҳеҲ¶гҖӮ
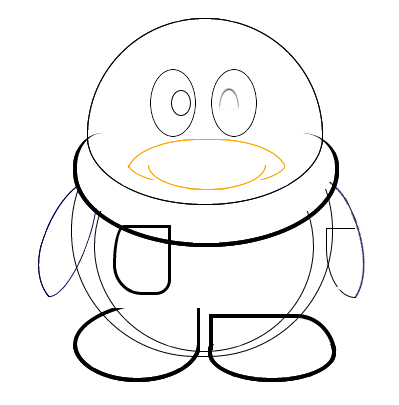
第дёҖжӯҘеҪ“然жҳҜеҹәжң¬жЎҶжһ¶зҡ„з»ҳеҲ¶дәҶгҖӮ
йҖҡиҝҮеҜ№жүӢйҮҢзҡ„ Logo еӣҫеғҸзҡ„и§ӮеҜҹпјҢжҢүз…§еұӮж¬ЎеҲ’еҲҶжқҘз»„еҗҲжңҖз»Ҳзҡ„ж•ҲжһңгҖӮйҖүжӢ©дҪҝз”Ёз»қеҜ№дҪҚзҪ® position:absolute; жқҘеёғеұҖеҗ„дёӘе…ғзҙ гҖӮдё»иҰҒеҲ’еҲҶдёәеӨҙйғЁпјҢиә«дҪ“пјҢеӣҙи„–пјҢеҸҢжүӢпјҢеҸҢи„ҡгҖӮ
жЎҶжһ¶зҡ„з»“жһңеӣҫпјҡ
д»Ӣз»ҚдёӢиҝҷдёӘиҝҮзЁӢдёӯеҮ дёӘжҜ”иҫғе…ёеһӢзҡ„еӣҫеҪўз»ҳеҲ¶ж–№жі•пјҡ
1гҖҒдјҒй№…зҡ„зңјзқӣпјҡжӨӯеңҶпјҢзӣҙжҺҘи®ҫзҪ® border-radius:50% 50%; еҚіеҸҜ[еӣ дёәе®Ҫй«ҳеҲҶеҲ«дёә 44px е’Ң 66pxпјҢжүҖд»Ҙд№ҹеҸҜд»Ҙиҝҷж ·и®ҫе®ҡпјҡborder-radius: 22px / 33px]
2гҖҒеӣҙи„–зҡ„е°ҫйғЁпјҡдёҖдёӘеңҶи§’еҗ„ејӮзҡ„зҹ©еҪўпјҢжүҖд»ҘиҝҷйҮҢйңҖиҰҒеҜ№еҮ дёӘи§’еҲҶеҲ«и®ҫе®ҡ border-radiusпјҢеҫ®и°ғзҡ„з»“жһңдёә
|
1 2 3 |
border-bottom-left-radius: 50% 43%; border-bottom-right-radius: 15px; border-top-left-radius: 20% 57%; |
3гҖҒдјҒй№…зҡ„иғіиҶҠпјҡжүӢзҡ„з»ҳеҲ¶иҫғдёәйә»зғҰдёҖзӮ№пјҢеҸҜд»ҘеҲҶдёәдёҠдёӢдёӨдёӘйғЁеҲҶпјҢе°Ҷз»ҳеҲ¶зҡ„з»“жһңжӢјжҺҘеҲ°дёҖиө·гҖӮйӮЈд№ҲеҜ№дәҺдёҚйңҖиҰҒзҡ„йғЁеҲҶжҖҺд№ҲеҠһе‘ўпјҹжҲ‘们еҸҜд»Ҙе°ҶдёҠ (дёӢ) йғЁеҲҶж”ҫеҲ°дёҖдёӘ div(container) дёӯпјҢеҲ©з”Ё overflow:hidden зҡ„еұһжҖ§жқҘжҲӘеҸ–жүҖиҰҒзҡ„йғЁеҲҶгҖӮз»ҳеҲ¶еӨҚжқӮеӣҫеҪўзҡ„ж—¶еҖҷеёёз”Ёзҡ„ж–№жі•е°ұжҳҜеҲҮеүІе’ҢжӢјжҺҘпјҢе°ҶеӣҫеҪўеҲҮеүІжҲҗдёҖдёӘдёӘз®ҖеҚ•зҡ„е°Ҹеқ—пјҢйҖҡиҝҮеұӮеҸ е’Ңж—ӢиҪ¬еҸҳеҢ–иҝӣиЎҢз»„еҗҲгҖӮ
дҪҝз”Ё transform:rotate(deg) зҡ„ж—¶еҖҷпјҢдјҳе…Ҳи®ҫе®ҡ transform-origin еұһжҖ§пјҢдјҡжҜ”иҫғж–№дҫҝгҖӮи®ҫе®ҡзҡ„зӮ№дҪңдёәдёӯеҝғзӮ№пјҢж•ҙдёӘеӣҫеҪўз»•зқҖиҝҷдёӘзӮ№иҝӣиЎҢи§’еәҰеҸҳеҢ–гҖӮдҫӢеҰӮпјҡtransform-origin:bottom leftпјҢ дҪҝз”Ёе·ҰдёӢи§’дҪңдёәеҺҹзӮ№гҖӮд№ҹеҸҜд»ҘдҪҝз”Ёе…·дҪ“зҡ„еғҸзҙ еҖје’ҢзҷҫеҲҶжҜ”гҖӮ
еңЁеҹәжң¬зҡ„жЎҶжһ¶зәҝжқЎдёӯжҜ”йқһеёёеӨ