flexbox 是一个新的盒子模型,当你给一个元素使用了flexbox模块,那么它的子元素就会指定的方向在水平或者纵向方向排列。这些子元素会按照一定的比例进行扩展或收缩来填补容器的可用空间。flexbox 有许多很好用的地方,下面就着重讲述一下它的一些使用场景:
Example 1: flexbox 等分布局
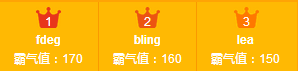
如果你要实现以下所示的样式,你可能首先想到的是用 float:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<ul id="ranktop3"> <li> <div class="ranktab">1</div> <p>fdeg</p> <p>霸气值:170</p> </li> <li> <div class="ranktab">2</div> <p>bling</p> <p>霸气值:160</p> </li> <li> <div class="ranktab">3</div> <p>lea</p> <p>霸气值:150</p> </li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 |
ul li { width: 32.9%; float: left; border-right: 1px solid #fa9900; padding: 5px 0; } |
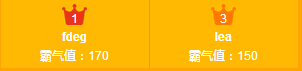
但当只有 2 个排名后,少了一个 li 节点后,就会展示如下:
删除两个 li 节点后如下:
但是用户以及设计师肯定不希望看到这样的界面。他们肯定希望界面是这样的:
减少一个 li 节点后:
删除两个 li 节点后如下:
那么这里用 display:flex 布局是最好不过的了,新的 flexbox 布局模式被用来重新定义 CSS 中的布局方式:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
ul { display:flex;//表示改直接子元素用flex布局,默认横向布局 } ul li { /*width: 32.9%;*/ /*float: left;*/ border-right: 1px solid #fa9900; padding: 5px 0; flex: 1;表示子元素之间平均分配 } |
可见用 flex 布局非常完美,这就是 flex 布局的牛逼之处。很遗憾的是最近规范变动过多,导致各个浏览器对它的实现也有所不同。为了兼容更多的浏览器,也可以这样写:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
ul { /* display: flex;*/ display: -webkit-box; } ul li { border-right: 1px solid #fa9900; padding: 5px 0; /*flex: 1;*/ -webkit-box-flex: 1; } |
display: flex;display: -webkit-box; 这两个属性的方法作用相同。
Example 2: flexbox 不等分布局