起源
众所周知,js 是一门弱类型的语言,类型转换往往隐含在各种业务代码中,同时也埋下了不少的坑。比如以下代码
|
1 2 3 4 5 6 7 8 9 |
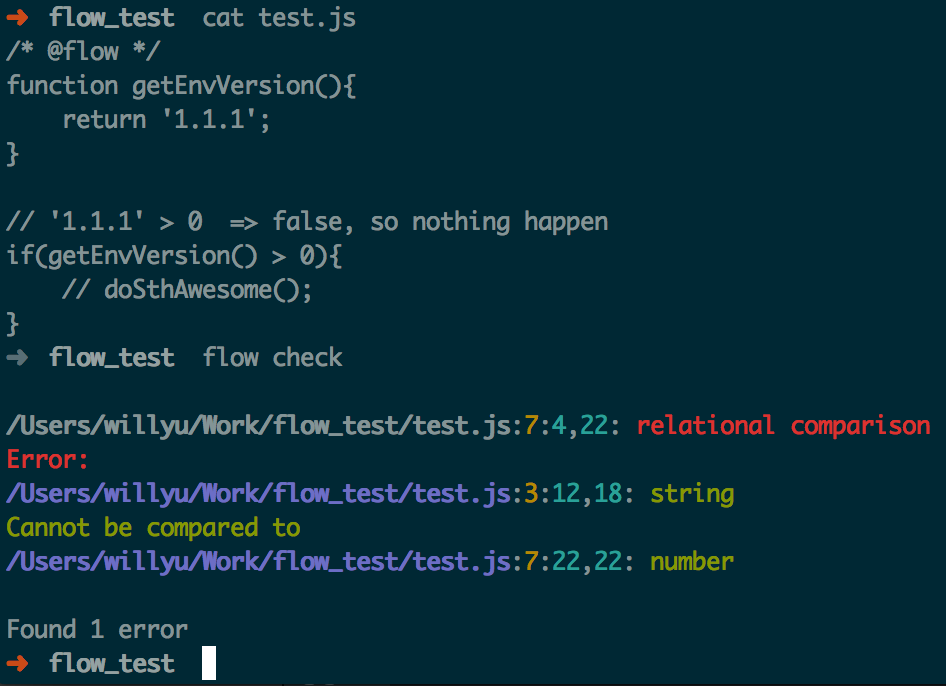
// return string function getEnvVersion(){ return '1.1.1'; } // '1.1.1' > 0 => false, so nothing happen if(getEnvVersion() > 0){ // doSthAwesome(); } |
|
1 2 3 4 5 |
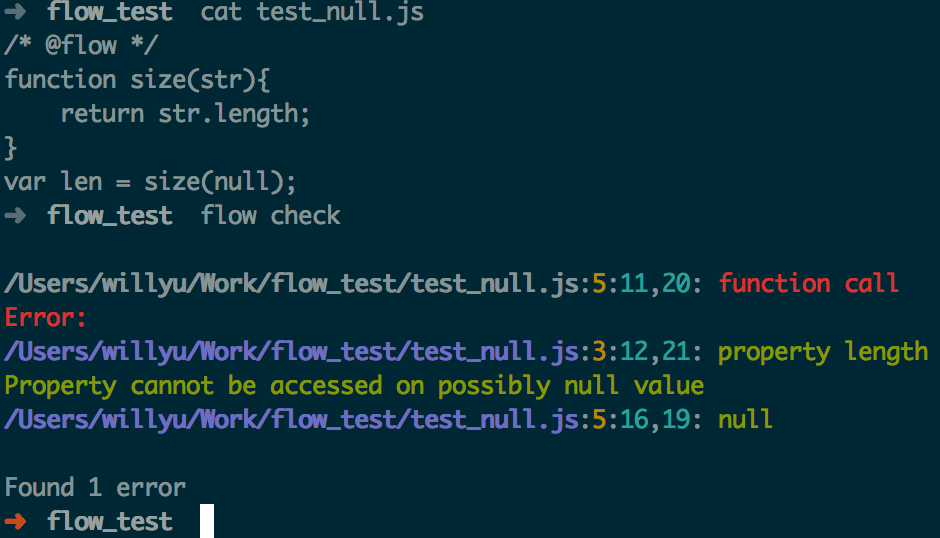
function size(obj){ return obj.length; } // uncaught error size(null); |
类似的情况数不胜数,通过 jshint 工具做一些编码规范可以规避一些问题,但由于 js 过于灵活,还是有许多无法检查到的隐患。
FLOW
于是 flow 出现了。flow 是 facebook 推出的 js 类型检查工具,可以在编码时检查到类型错误并做出提示,避免将问题带上线。
安装
目前 flow 仅支持 MacOS 与 Linux,可以直接在官网 wget 最新的二进制包到本地运行。
MacOS
Mac 用户推荐使用 brew install flow 完成安装。
快速上手
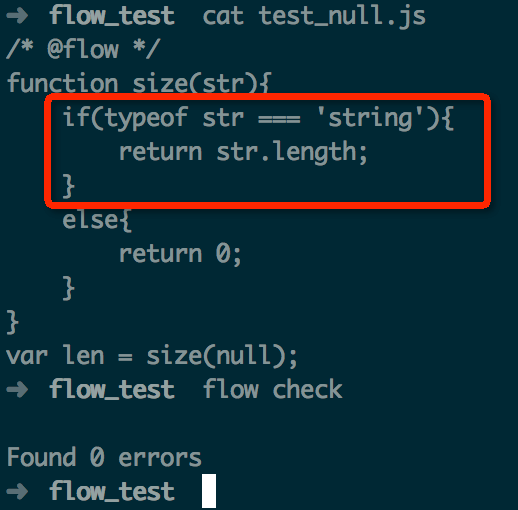
只需要在待检查的 js 文件头部添加一行注释/* @flow */,然后在同一目录下运行 flow check 即可。

详细使用
类型标注
正如前文所说,js 的类型转换很灵活,比如如下代码
|
1 2 3 4 |
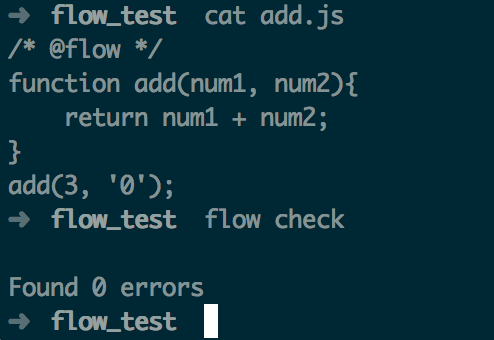
function add(num1, num2){ return num1 + num2; } add(3, '0') |
结果会是多少呢?3? '30'? 相信很多人知道,结果是'30'。绝大多数情况下,这不是我们想要的结果。如果让 flow 来检测这段代码,会是什么结果呢?

是的,flow 不会报错,因为+操作符对于字符串和数字都是完全适用的,而且 add 函数也没有声明参数必须是数字。
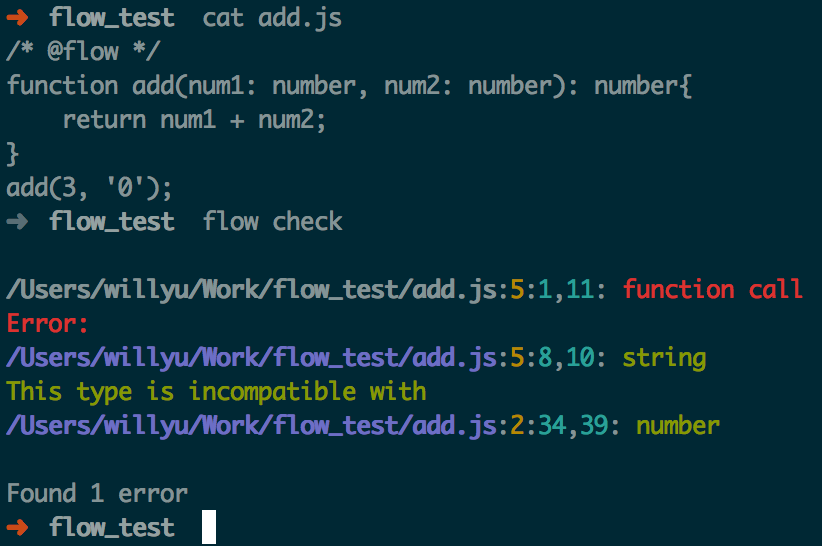
加上类型标注之后,flow 就检测到了。

是不是隐隐觉得有什么地方不对?没错,js 不支持类型声明啊 (/= _ =)/~┴┴ 这玩意上线怎么跑啊?
别急,这里使用了 JSX 的语法,使用对应的转换工具即可去掉类型声明用于生产环境。
|
1 2 |
npm install -g jstransform jstransform --strip-types --harmony --watch src/ build/ |
以上命令可以让 jstransform 在后台检测 src 目录下的文件,并实时编译到 build 目录下。
开发环境与持续集成
flow server
如果每次一点代码小改动,都手动运行 flow check 来检查所有文件,想想都觉得蛋疼。
flow 提供了后台静默运行的方式,可以只检测改变的文件部分。
首先运行 flow,此时会启动 flow server,并展示当前所有文件的错误。当修改了文件之后,再次运行 flow,即可展示最新的错误列表。
相比 flow check,flow server 省去了每次检查全部项目文件的开销,也可以更好地与 IDE 工具结合。
当不需要 flow server 时,运行 flow stop 即可关闭。
持续集成
既然使用了 flow 做代码检查,自然也希望在构建工具中添加 flow 检查的步骤。grunt 和 gulp 都有对应的 flow 插件。
也可以在 package.json 声明依赖,直接 npm run [task]运行。由于 flow 是用 OCaml 语言写的,npm 上只有对应的二进制包。
npm install flow-bin
Windows
目前 flow 暂时没有 windows 的支持,不过最近官方貌似在 issues 宣布开始准备支持了。所以耐心等待吧~
结语
对于 js 越来越复杂的应用场景,类型检查的优势也渐渐凸显。flow 的目标是通过一点点代码的改动就发现文件中的类型错误,功能上确实很强大。
本文仅是 flow 工具的简单介绍,更多使用帮助请戳 http://flowtype.org/docs/getting-started.html
参考文档:http://flowtype.org/docs/getting-started.html
https://code.facebook.com/posts/1505962329687926/flow-a-new-static-type-checker-for-javascript/






rb 2017 年 7 月 27 日
如果每次一点代码小改动,都手动运行 flow check 来检查所有文件,想想都觉得蛋疼。
flow 提供了后台静默运行的方式,可以只检测改变的文件部分。
首先运行 flow,此时会启动 flow server,并展示当前所有文件的错误。当修改了文件之后,再次运行 flow,即可展示最新的错误列表。
为什么还得再次 flow 呢? 这还是蛋疼啊 推荐使用 flow-watch 或者 fswatch
整形医生 2016 年 10 月 11 日
不错 这个确实可以学习学习
MrYan 2015 年 9 月 21 日
用 TypeScript 吧——静态类型检查+“any” 弱类型机制=强类型语言+经典 OOP 编程体验+大规模项目开发管控+高可读性可维护性。支持的工具有官方的 Visual Studio 2013/2015/Code,还有第三方比如 sublinetext 等。TypeScript 1.6 还增加了对 React 的支持。总之,TypeScript 杠杠的,用了腰不酸了腿也不疼了,麻麻再也不担心我的 js 潜藏 bug 了。/笑抽/手斜 猛戳这里 http://www.typescriptlang.org/
◕‿◕ME 2015 年 8 月 4 日
那个官网没打开。试了一下,对于模块化定义的 js 文件,flow check 无法检测;并且.flowconfig 配置 ignore 的文件加入(@flow)依旧检测错误
大米网 2015 年 8 月 3 日
不错不错