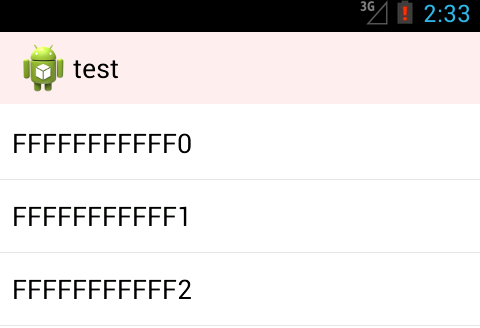
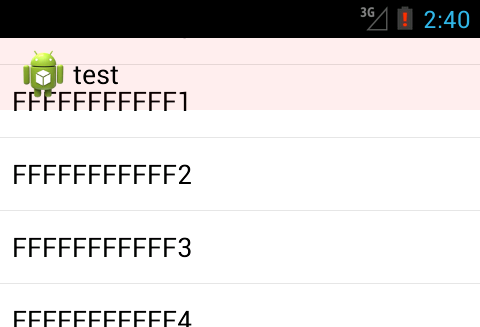
假设我们要做一个效果,界面最顶部是一个 ActionBar 并且是半透明的,ActionBar 下面是一个 ListView,在初始状态下,ListView 是 top 是在 ActionBar 的 bottom 位置的,但当 ListView 滚动的时候可以透过 ActionBar 看到下面的 ListView 的内容。如下面两张图所示:
正常态:
滚动态:
乍一看,不是很简单吗,只要设置一下 marginTop 或者 paddingTop 就可以了,但问题是只用这两个其中一个属性的话,ListView 滑动的时候就不能滚到 paddingTop 或者 marginTop 那部分区域,有人说可以用 HeaderView 来解决,这是其中一个办法,但仅仅了为这个占空使用 HeadView 有点浪费而且会影响 onItemClick 的 position. 于是这里介绍可以到这个效果的两个属性,就是 android:clipToPadding 和 android:clipChildren, 这两个属性不是太多人用到,这里说明一下
clipToPadding 就是说控件的绘制区域是否在 padding 里面的,true 的情况下如果你设置了 padding 那么绘制的区域就往里缩,clipChildren 是指子控件是否超过 padding 区域,这两个属性默认是 true 的,所以在设置了 padding 情况下,默认滚动是在 padding 内部的,要达到上面的效果主要把这两个属性设置了 false 那么这样子控件就能画到 padding 的区域了。
|
1 2 3 4 5 6 7 8 |
<ListView android:layout_gravity="center_vertical" android:id="@+id/list" android:clipChildren="false" android:clipToPadding="false" android:paddingTop="50dip" android:layout_width="match_parent" android:layout_height="match_parent"> |
Actionbar 半透明就不详细说了,只要设置 actionbarOverlay 为 true 并为 ActionBar 设置一个半透明的 background 即可.






美图共赏 2016 年 4 月 14 日
美图在这里:http://www.fydzv.com/
Longerian 2016 年 4 月 13 日
这个属性有种相见恨晚的感觉
林贞恩 2016 年 1 月 25 日
非常高兴遇到这么好的文章 谢谢
徐小木 2016 年 1 月 22 日
好,值得细看,佩服
MewX 2016 年 1 月 18 日
Good, listView 如果使用 CoordinatorLayout,就不需要主动设置 padding 了。
堇色流年 2014 年 12 月 25 日
ListView paddingTop 的高度应该是通知栏高度+actionbar 的高度吧。实际在 MX 中我用了 76dip 左右才刚好。